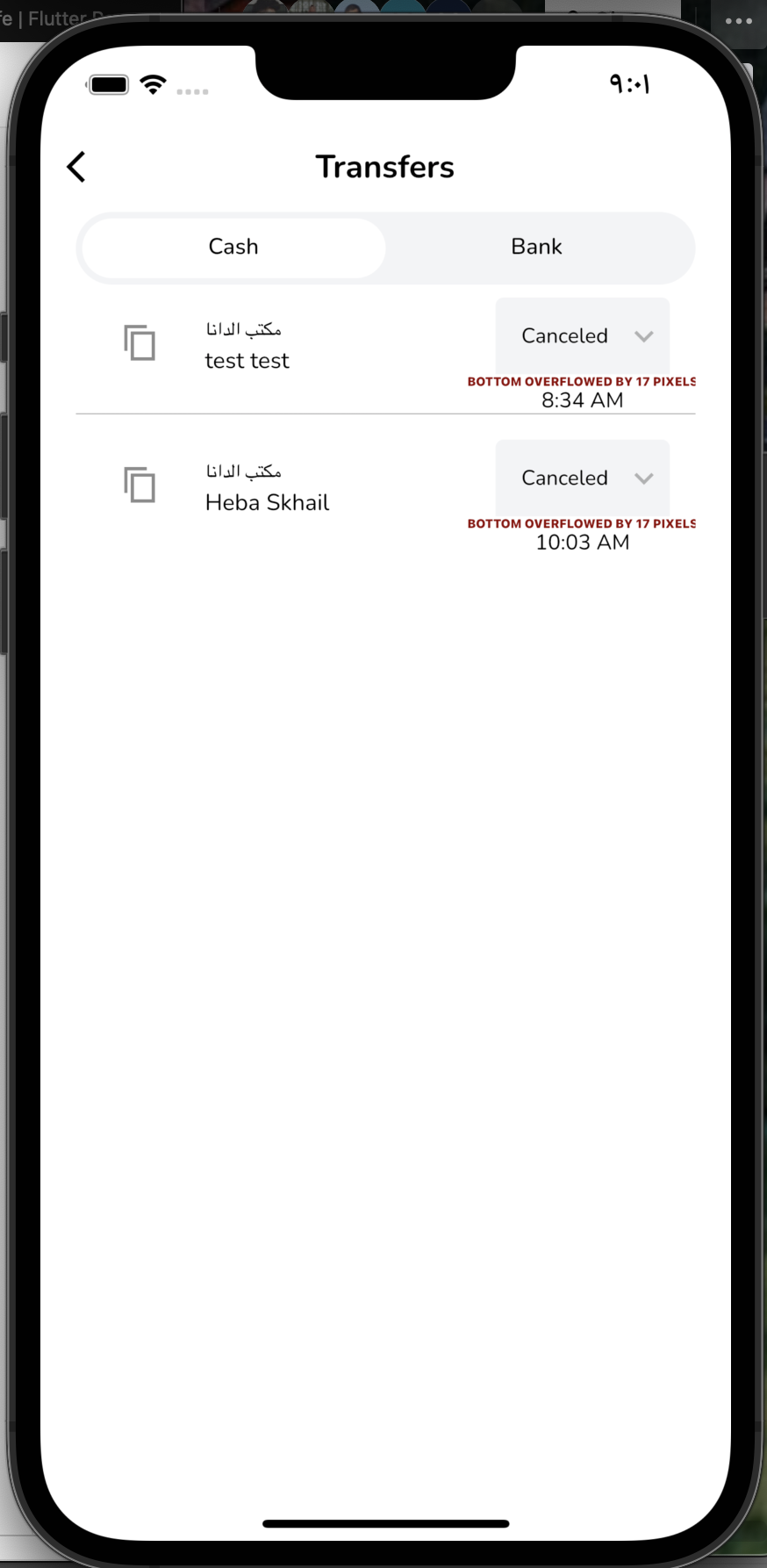
The Render Box is the porblem as the image show below :) I have a problem with the trailing Column When i reduce the container height to 30 the overflowed is gone but i wanna make this text fit with others devices without render Box :)
So how can i fix this in the same i can run it in multiple devices
ListView.separated( separatorBuilder: (context, index) => Divider( color: ColorManager.lightGrey, ), itemCount: value.transfersModel!.data!.length, itemBuilder: (context, index) { var data = value.transfersModel!.data![index]; return ListTile( leading: IconButton( onPressed: () {}, icon: Icon(Icons.copy_sharp)), title: Text("${data.office!.name}"), subtitle: Text("${data.recipientName}"), trailing: Column( mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [ FittedBox( child: Container( child: ButtonTheme( alignedDropdown: true, child: DropdownButton( dropdownColor: ColorManager.white, icon: Icon( Icons .keyboard_arrow_down_outlined, color: ColorManager.lightGrey .withOpacity(0.51), ), underline: Container(), items: value.transfersStatus .map((item) { print( "${item.keys.single} : ${item.values.single} ${data.status.toString()}"); return new DropdownMenuItem( child: new Text( item.values.single .toString(), style: TextStyle( fontSize: 13.0, ), ), value: item.keys.single .toString()); }).toList(), value: data.status.toString(), onChanged: (String? value) { setState(() { data.status = value; }); }, ), ), height: 50.h, padding: EdgeInsets.zero, decoration: BoxDecoration( color: ColorManager .tabBarBackground, borderRadius: BorderRadius.all( Radius.circular(5))), ), ), Text( "${data.createdAt}".replaceHHMMa(), style: TextStyle(fontSize: 12.sp), ) ], ), ); }),
CodePudding user response:
You can increase height of ListView component by using padding: EdgeInsets.all(8.0), property of ListView.separated, it will allow spacing between 2 widgets. And you can also use separatorBuilder for separation between 2 data.
separatorBuilder: (c, index) {
return SizedBox(height: 10);
},
CodePudding user response:
Wrap your column children with Expanded Widget one by one and add flex to it