<template>
<div>
<select v-model="selected" >
<option v-for="n in 10" :key="n" :value="n">{{ n }}</option>
</select>
<table>
<thead>
<tr>
<th>Name</th>
<th>Surname</th>
<th>Birthday</th>
</tr>
</thead>
<tbody>
<tr v-for="(n, index) in selected" :key="index">
<td>
<p>
<label>{{ n }}.Customer</label>
</p>
</td>
<td>
<input v-model="customer.name" type="text" placeholder="name" />
</td>
<td>
<input v-model="customer.surname" type="text" placeholder="name" />
</td>
<td>
<input v-model="customer.birthday" type="date" placeholder="name" />
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
data() {
return {
customer: {
name: null,
surname: null,
birthday: null,
},
customers: [],
selected: 1,
}
},
}
</script>
In this scenario, there is one form. If the user wants to enter 2 customers at the same time.
How do I add the information of the two customers into the array?
How do I add to customers array without creating v-models separately?
I want to do this
CodePudding user response:
Update2: not a lot of difference, but the customers are starting as null objects (still have some pre-defined keys for obvious reasons) into an empty array.
<template>
<table>
<thead>
<tr>
<th>Name</th>
<th>Surname</th>
<th>Birthday</th>
</tr>
</thead>
<tbody>
<tr v-for="customer in customers" :key="customer.id">
<td>
<input v-model="customer.name" type="text" placeholder="name" />
</td>
<td>
<input v-model="customer.surname" type="text" placeholder="name" />
</td>
<td>
<input v-model="customer.birthday" type="date" placeholder="name" />
</td>
</tr>
</tbody>
<button @click="pushNewCustomer">Add new customer</button>
<pre>
{{ customers }}
</pre>
</table>
</template>
<script>
export default {
data() {
return {
id: 1,
customers: [],
}
},
mounted() {
// you can call this function or have it as an HTTP response
this.pushNewCustomer()
this.pushNewCustomer()
this.pushNewCustomer()
},
methods: {
pushNewCustomer() {
this.customers.push({
id: this.id ,
name: null,
surname: null,
birthday: null,
})
},
},
}
</script>
Update: this is how you iterate and v-model on a collection of objects.
<template>
<table>
<thead>
<tr>
<th>Name</th>
<th>Surname</th>
<th>Birthday</th>
</tr>
</thead>
<tbody>
<tr v-for="customer in customers" :key="customer.id">
<td>
<input v-model="customer.name" type="text" placeholder="name" />
</td>
<td>
<input v-model="customer.surname" type="text" placeholder="name" />
</td>
<td>
<input v-model="customer.birthday" type="date" placeholder="name" />
</td>
</tr>
</tbody>
<pre>
{{ customers }}
</pre>
</table>
</template>
<script>
export default {
data() {
return {
customers: [
{ id: 1, name: 'bob', surname: 'marley', birthday: '1911-01-01' },
{ id: 2, name: 'john', surname: 'lennon', birthday: '1922-02-02' },
{ id: 3, name: 'michael', surname: 'bublé', birthday: '1933-03-03' },
],
}
},
}
</script>
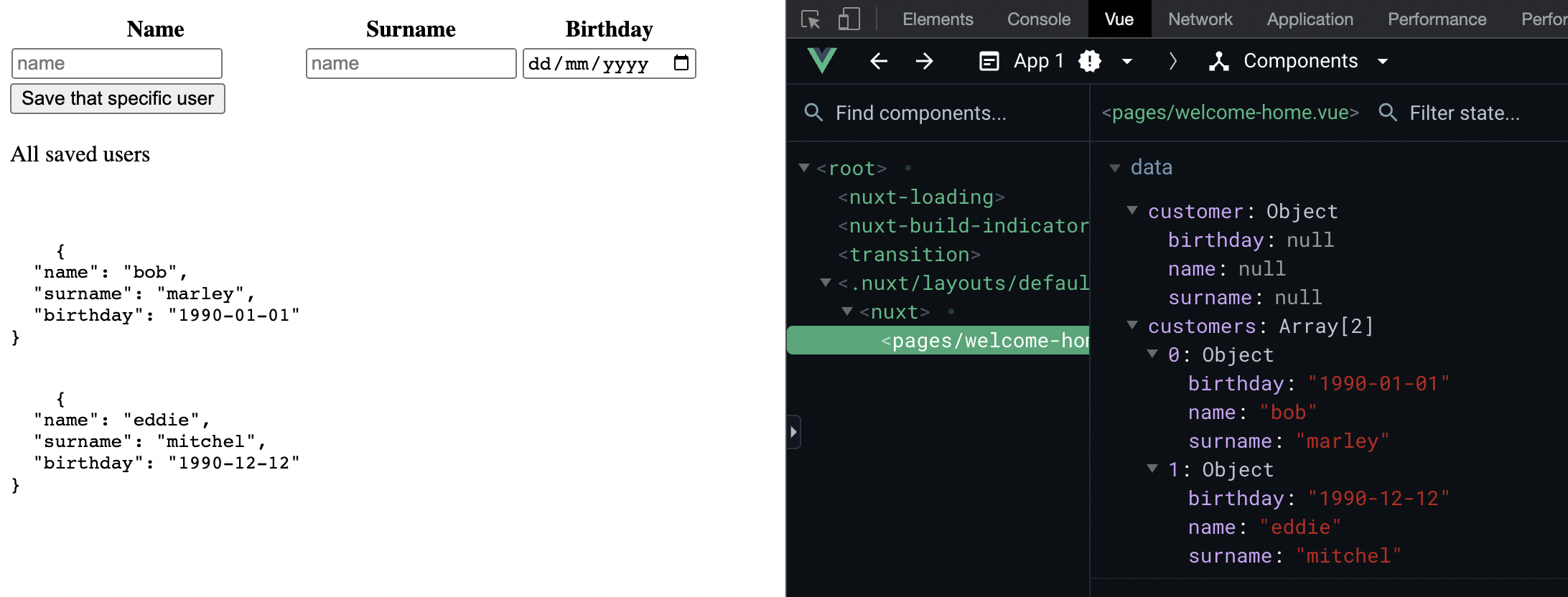
If you want to save the whole edited array, you can save customers directly.
This one of a million possible ways
<template>
<table>
<thead>
<tr>
<th>Name</th>
<th>Surname</th>
<th>Birthday</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input v-model="customer.name" type="text" placeholder="name" />
</td>
<td>
<input v-model="customer.surname" type="text" placeholder="name" />
</td>
<td>
<input v-model="customer.birthday" type="date" placeholder="name" />
</td>
</tr>
</tbody>
<button @click="saveUser">Save that specific user</button>
<br />
<br />
<div>All saved users</div>
<br />
<br />
<pre v-for="savedCustomer in customers" :key="savedCustomer.name">
{{ savedCustomer }}
</pre>
</table>
</template>
<script>
export default {
data() {
return {
customer: {
name: null,
surname: null,
birthday: null,
},
customers: [],
}
},
methods: {
saveUser() {
this.customers.push(this.customer)
this.customer = {
name: null,
surname: null,
birthday: null,
}
},
},
}
</script>
PS: you can also save that to a store, to some localStorage, to a database. It all depends on how you want to handle that one.
Or you can create 2 different hardcoded states but I'm not sure this is the way to go haha.