I am tryig to render data from STRAPI, using Graphql and nextjs.
I have an event Adapter which is working perfectly.
But when i try to render that data ON UI, it just give an error event.map is not a function.
Even though i can get the same result in the front-end, but the only problem is the map.
conosle.log:
const eventsAd = eventsAdapter(data);
console.log("events data", eventsAd)
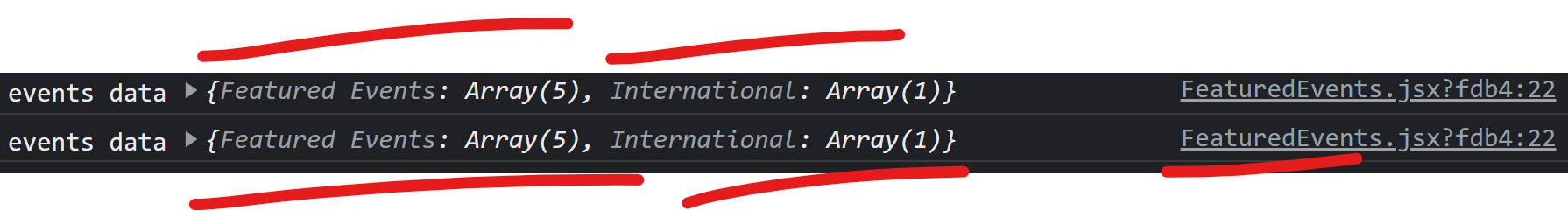
Result - (IMG):
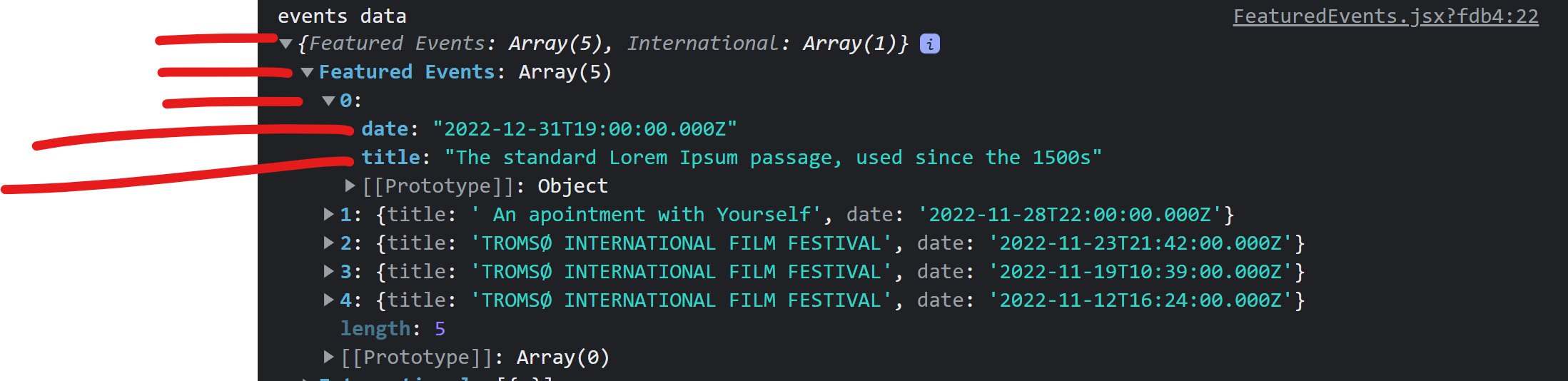
Data result in the console - (IMG).
Map that i created:
<div>
{eventsAd.map((event) => {
return (
<>
<h1>{event.title}</h1>
</>
);
})}
</div>
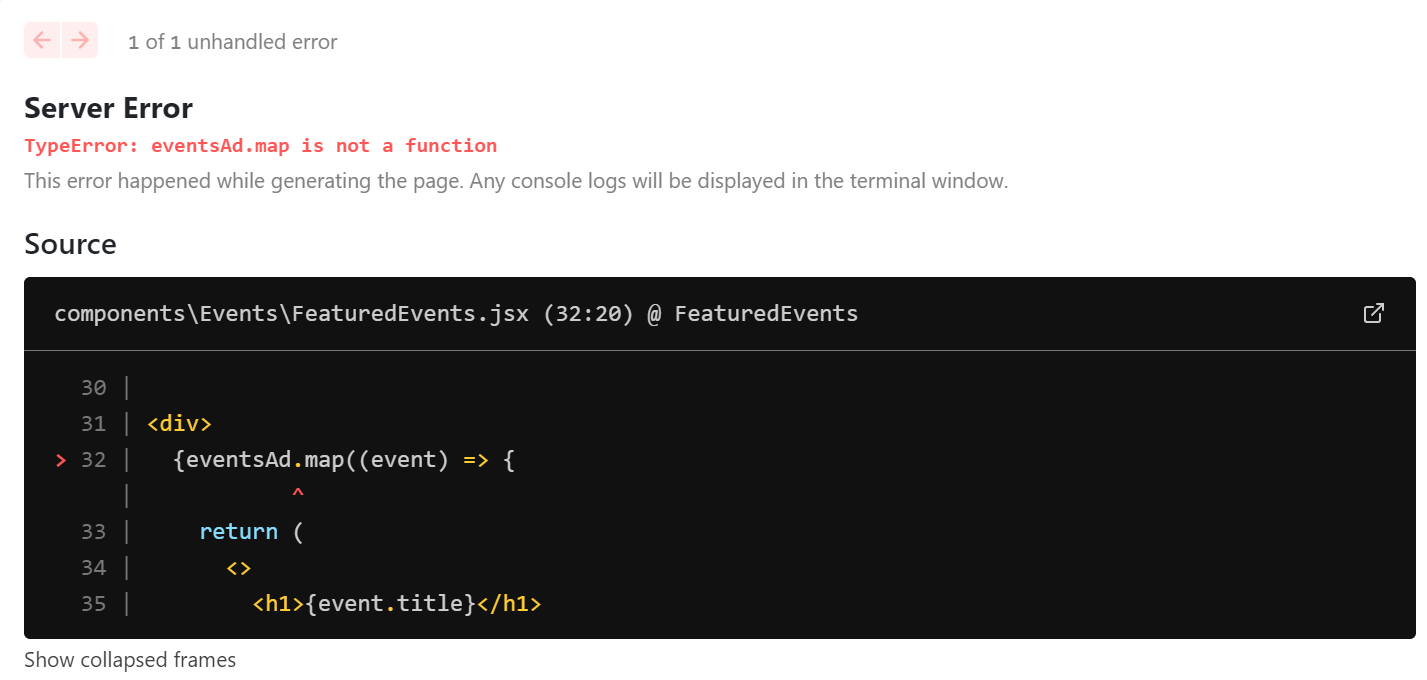
Error code:
Please advise me if i am doing something wrong. Thanks
CodePudding user response:
The error it because you are trying to map an Object:
doing this should work for you:
<div>
{eventsAd['Featured Events'].map((event) => {
return (
<>
<h1>{event.title}</h1>
</>
);
})}
</div>
CodePudding user response:
eventsAd is an object, so you can't use the map method. Map only works on arrays. What you can do is
eventsAd["Featured Events"].map((item) => {});
or
eventsAd.International.map((item) => {});