Can someone help me regarding my code I already search but had no luck on logic.
i am trying to get a nested drop but i get the same result on 3-child hierarchy.
this is the data from my API.
{
"data": [
{
"id": "1",
"name": "Metro Manila",
"parent": null
},
{
"id": "101",
"name": "Manila",
"parent": "1"
},
{
"id": "10101",
"name": "Malate",
"parent": "101"
},
{
"id": "10102",
"name": "Ermita",
"parent": "101"
},
{
"id": "10103",
"name": "Binondo",
"parent": "101"
},
{
"id": "102",
"name": "Makati",
"parent": "1"
},
{
"id": "10201",
"name": "Poblacion",
"parent": "102"
},
{
"id": "10202",
"name": "Bel-Air",
"parent": "102"
},
{
"id": "10203",
"name": "San Lorenzo",
"parent": "102"
},
{
"id": "10204",
"name": "Urdaneta",
"parent": "102"
},
{
"id": "103",
"name": "Marikina",
"parent": "1"
},
{
"id": "10301",
"name": "Sto Nino",
"parent": "103"
},
{
"id": "10302",
"name": "Malanday",
"parent": "103"
},
{
"id": "10303",
"name": "Concepcion I",
"parent": "103"
},
{
"id": "2",
"name": "CALABARZON",
"parent": null
},
{
"id": "201",
"name": "Laguna",
"parent": "2"
},
{
"id": "20101",
"name": "Calamba",
"parent": "201"
},
{
"id": "20102",
"name": "Sta. Rosa",
"parent": "201"
},
{
"id": "202",
"name": "Cavite",
"parent": "2"
},
{
"id": "20201",
"name": "Kawit",
"parent": "202"
},
{
"id": "203",
"name": "Batangas",
"parent": "2"
},
{
"id": "20301",
"name": "Lipa",
"parent": "203"
},
{
"id": "20302",
"name": "Tanauan",
"parent": "203"
},
{
"id": "3",
"name": "Central Luzon",
"parent": null
},
{
"id": "301",
"name": "Bulacan",
"parent": "3"
},
{
"id": "302",
"name": "Nueva Ecija",
"parent": "3"
},
{
"id": "303",
"name": "Tarlac",
"parent": "3"
},
{
"id": "304",
"name": "Pampanga",
"parent": "3"
}
]
}
this.data = result.body.data;
let parents = this.data.filter(x => x.parent == null);
let child_id = [];
let child_id2 = [];
for (let i = 0; i < parents.length; i ) {
let _myTreelist = new ParentData();
_myTreelist.data.parent = parents[i].name;
child_id = this.data.filter(x => x.parent == parents[i].id); //get child-1 with id
_myTreelist.data.child.child1 = child_id.map((item) => {
return item.name
})
for (let e = 0; e < child_id.length; e ) { //10 ids
child_id2 = this.data.filter(a => a.parent === child_id[e].id); //get child-2 with id
_myTreelist.data.child.child.child2 = child_id2.map((item) => {
return item.name
})
}
this.parentList.push(_myTreelist);
}
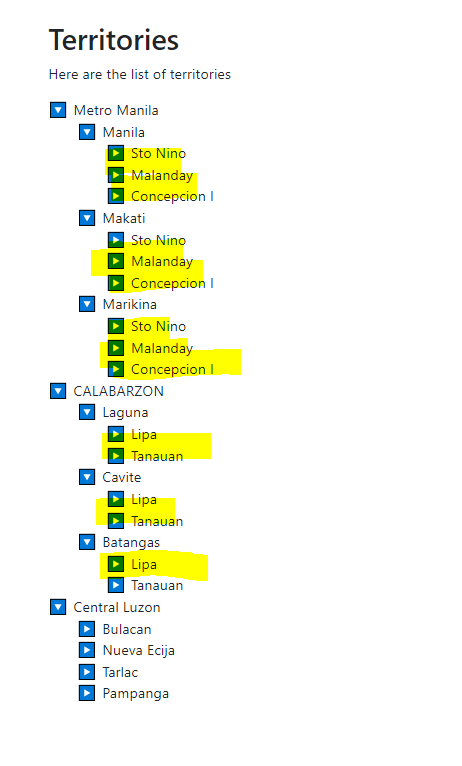
this is the image output I get.
it works the first and 2nd nested but in the 3rd it display same
CodePudding user response:
make a recursive function
getChild(element:any,data:any[])
{
element.children=data.filter((x:any)=>x.parent==element.id)
if (element.children.length)
element.children.forEach((x:any)=>this.getChild(x,data))
else
element.children=null;
return element
}
then
treeData=this.data.filter(x=>!x.parent)
.map(x=>this.getChild(x,this.data))
If you use an API and an observable use pipe map
treeData$=this.service.getData().pipe(
map((data:any[])=>{
return data.filter(x=>!x.parent).map(x=>this.getChild(x,data))
})
)
CodePudding user response:
this is ok now my friend help me what we did is we get the root parent using for each from the data source then encapsulate then loop again to find the child and encapsulate push from the root parent.