I have a case where I have a dropdown where this dropdown value is created manually. Because the back end is made manually
Then what I want is, for example, when I select number 1 it displays data A, or I select number 2 it displays data B and so on.
What I want to ask is how do I get the data from the API based on the selected dropdown value.
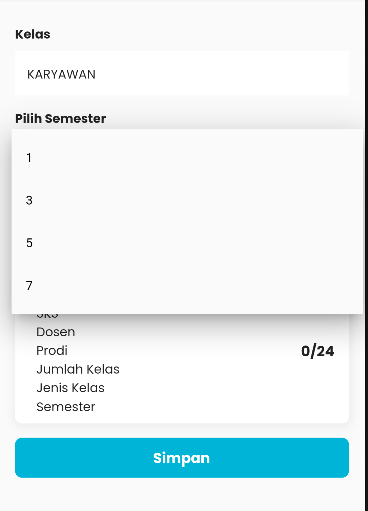
This is the dropdown view and also the code
final List<String> list = <String>['1', '3', '5', '7'];
and when I select value from dropdown it displays data from API based on dropdown selection as below
"data": {
"1": {
"id": "f732bbb0-a34a-474d-8829-23aa66470e22",
"id_dosen": "d6aedfb6-cf88-4e89-8365-0f206822a6c4",
"id_mk": "cb0bced5-a02d-4f46-bd88-6ed61daece10",
"nidn": null,
"dosen": "Yudhy",
"id_kelas_kuliah": "52deb32d-292f-44b9-af69-a90dfc5fbc81",
"kelas_kuliah": "Pendidikan agama islam III - Sistem Informasi - A",
"prodi": "Sistem Informasi",
"kelas": "KARYAWAN",
"semester": "5",
"kelompok_kelas": "A",
"kode": null,
"sks": 2,
"jumlah_kelas": 0,
"matakuliah": "Pendidikan agama islam III ( Islamic Religious Education III ) - A",
"smt": "2022-2023 GANJIL",
"bobot_sks": 2,
"rencana_pertemuan": 14,
"jenis_evaluasi": "KOGNITIF/PENGETAHUAN",
"created_at": "2022-09-09 08:14:14",
"updated_at": "2022-09-09 08:14:14",
"created_by": "Fahmi Nugraha",
"updated_by": "Fahmi Nugraha"
} ...
What I want to ask is how do I make it.
CodePudding user response:
The main concept is making dropdown button value nullable and set the sub-category to null when we will change the parent DropdownButton value.
DropdownButton(
value: mainValue,
items: list
.map(
(e) => DropdownMenuItem<String?>(
value: e,
child: Text(e),
),
)
.toList(),
onChanged: (value) {
subValue = null;
mainValue = value;
setState(() {});
},
),
DropdownButton(
value: subValue,
items: data[mainValue]
?.map(
(e) => DropdownMenuItem<String?>(
value: e,
child: Text(e),
),
)
.toList() ??
[],
onChanged: (value) {
subValue = value.toString();
setState(() {});
},
),
Play with this widget
class TGA extends StatefulWidget {
const TGA({super.key});
@override
State<TGA> createState() => _TGAState();
}
class _TGAState extends State<TGA> {
final List<String> list = <String>['1', '3'];
final data = {
'1': ["1A", "1B", "1C"],
'3': ["3A", "3B", "3C"],
};
String? mainValue;
String? subValue;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
DropdownButton(
value: mainValue,
items: list
.map(
(e) => DropdownMenuItem<String?>(
value: e,
child: Text(e),
),
)
.toList(),
onChanged: (value) {
subValue = null;
mainValue = value;
setState(() {});
},
),
DropdownButton(
value: subValue,
items: data[mainValue]
?.map(
(e) => DropdownMenuItem<String?>(
value: e,
child: Text(e),
),
)
.toList() ??
[],
onChanged: (value) {
subValue = value.toString();
setState(() {});
},
),
],
),
);
}
}