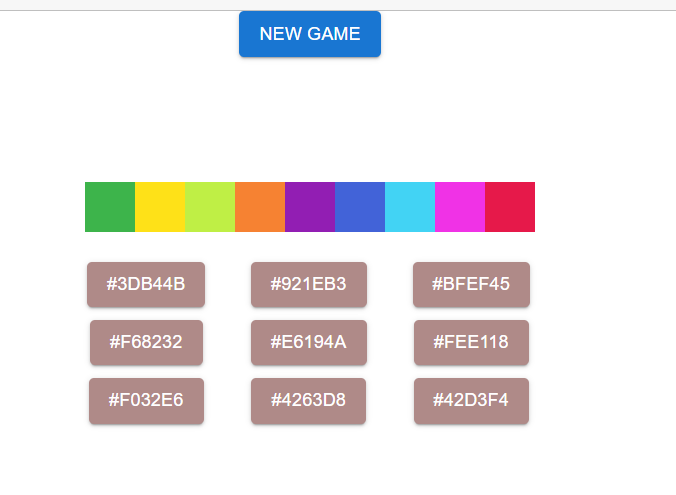
The project or app i am making is that there is a sequence of colors everytime you start a new game.
below the color sequence, i have buttons that you need to guess and click to match the color sequence. if you guessed correctly the first button, it should change the background color to the first color of the sequence but the problem is All buttons change color even one button is only clicked.
 i can't seem to find a solution on how to change the color on only one button
here is the code:
i can't seem to find a solution on how to change the color on only one button
here is the code:
`
//declaring the colors
const colorSequence = [
{ "color": "#3db44b" },
{ "color": "#bfef45" },
{ "color": "#42d3f4" },
{ "color": "#4263d8" },
{ "color": "#f68232" },
{ "color": "#fee118" },
{ "color": "#e6194a" },
{ "color": "#f032e6" },
{ "color": "#921eb3" }
]
function App() { let ctr: number
const [colors, setColors] = useState<{ color: string }[]>([])
const [buttons, setButtons] = useState<{ color: string }[]>([])
const [changeColor, setChangeColor] =useState('#451252')
ctr = 0
//shuffle the color sequence
const shuffleColors = () => {
const shuffledColors = [...colorSequence]
.sort(() => Math.random() - 0.5)
.map((color) => ({ ...color }))
setColors(shuffledColors)
shuffleButtons()
}
//shuffle the buttons
const shuffleButtons = () => {
const shuffledButtons = [...colorSequence]
.sort(() => Math.random() - 0.5)
.map((color) => ({ ...color }))
setButtons(shuffledButtons)
}
//check Sequence
const checkSequence = (event: React.MouseEvent, colorCode:string) => {
console.log(colorCode, colors[ctr].color, ctr)
if(colorCode === colors[ctr].color){
const randomColors = '#' Math.random().toString(16).slice(2,8)
setChangeColor(randomColors)
ctr
}
else{
ctr = 0
}
if(ctr === colors.length){
alert('Congrats! Good Job!')
ctr = 0
shuffleButtons()
shuffleColors()
}
}
console.log(colors)
return (
<div className="App">
<Button variant='contained' onClick={shuffleColors}>New Game</Button>
<div className = "color-seq">
{colors.map(color => (
<div className="color" key={color.color}>
<div className="square" style={{backgroundColor: color.color}}/>
</div>
))}
</div>
<div className="color-button">
{buttons.map(button => (
<div className="button" key={button.color}>
<Button
variant='contained'
style={{backgroundColor:`${changeColor}`}}
onClick={(e) => {checkSequence( e, button.color )}}>{button.color}
</Button>
</div>
))}
</div>
</div>
);
}
export default App;
`
I can't find any way to fix this problem. How can i change a color of button thats inside a map function without changing all the buttons color in react?
CodePudding user response:
you can make component for buttons and color them by thier own state isolatly
sth like this :
const colorSequence = [
{ color: "#3db44b" },
{ color: "#bfef45" },
{ color: "#42d3f4" },
{ color: "#4263d8" },
{ color: "#f68232" },
{ color: "#fee118" },
{ color: "#e6194a" },
{ color: "#f032e6" },
{ color: "#921eb3" }
];
interface GuessButtonProps {
checkSequence: (event: React.MouseEvent, colorCode: string) => string;
btn: {
color: string;
};
defaultColor: string;
ctr: number;
}
const GuessButton = ({
checkSequence,
btn,
ctr,
defaultColor
}: GuessButtonProps) => {
const [buttonColor, setButtonColor] = useState<string>();
useEffect(() => {
if (ctr === 0) {
setButtonColor(defaultColor);
}
}, [ctr]);
return (
<Button
variant="contained"
style={{ backgroundColor: `${buttonColor}` }}
onClick={(e) => {
if (ctr < colorSequence.length && buttonColor === defaultColor) {
let color = checkSequence(e, btn.color);
if (color) {
setButtonColor(color);
}
}
}}
>
{buttonColor}
</Button>
);
};
function App() {
const [colors, setColors] = useState<{ color: string }[]>([]);
const [buttons, setButtons] = useState<{ color: string }[]>([]);
const [ctr, setCtr] = useState(0);
const [changeColor, setChangeColor] = useState("#451252");
const shuffleButtons = () => {
const shuffledButtons = [...colorSequence]
.sort(() => Math.random() - 0.5)
.map((color) => ({ ...color }));
setButtons(shuffledButtons);
};
//shuffle the color sequence
const shuffleColors = () => {
const shuffledColors = [...colorSequence]
.sort(() => Math.random() - 0.5)
.map((color) => ({ ...color }));
setColors(shuffledColors);
shuffleButtons();
};
//shuffle the buttons
//check Sequence
const checkSequence = (event: React.MouseEvent, colorCode: string) => {
let color = null;
console.log(colorCode, colors[ctr].color, ctr);
if (colorCode === colors[ctr].color) {
console.log("correct");
color = colorCode;
setCtr((prevState) => {
if (ctr === colors.length - 1) {
alert("Congrats! Good Job!");
shuffleButtons();
shuffleColors();
return 0;
}
return prevState 1;
});
} else {
color = null;
setCtr(0);
}
return color;
};
console.log(colors);
return (
<div className="App">
<Button variant="contained" onClick={shuffleColors}>
New Game
</Button>
<div className="color-seq" style={{ width: 500, height: 250 }}>
{colors.map((color) => (
<div
className="color"
style={{ width: 40, height: 20 }}
key={color.color}
>
<div
className="square"
style={{ width: 40, height: 20, backgroundColor: color.color }}
/>
</div>
))}
</div>
<div className="color-button">
{buttons.map((btn) => (
<div className="button" key={btn.color}>
<GuessButton
ctr={ctr}
checkSequence={checkSequence}
defaultColor={changeColor}
btn={btn}
/>
</div>
))}
</div>
</div>
);
}
export default App;
