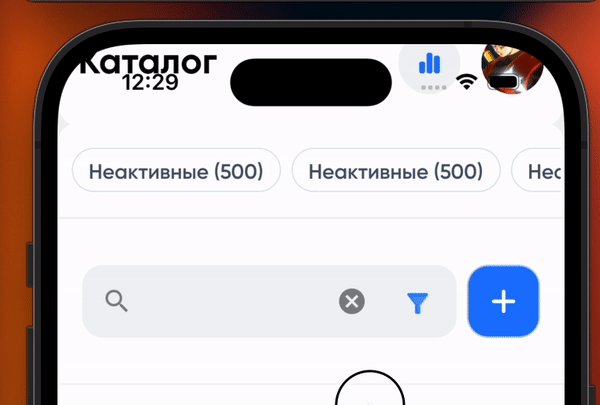
I'm going to implement some nice animation to sliver appbar's bottom property. So that when i pressed on the button, it should show up like fadeinDown animation. and at the next time should disappear with fadeOutUp animation.

As you can see now it is appearing and disappearing suddenly. which is not good user experience. Could someone help me with it? I'm having trouble to give animation to PreferedSizeWidget(appBar)
CodePudding user response:
You can fix this with TweenAnimationBuilder. TweenAnimation
