I am going to make the imageView and textView side by side in a cardView. It looks good when in design but behaves weird when I run the app.
My item_offer_list.xml file is as below:
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:layout_marginTop="4dp"
android:layout_marginRight="4dp"
android:layout_marginBottom="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
tools:ignore="UseCompoundDrawables">
<ImageView
android:id="@ id/cv_iv_photo_poster"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="null"
tools:src="@drawable/ic_launcher_background" />
<TextView
android:id="@ id/txtTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_toEndOf="@ id/cv_iv_photo_poster"
android:gravity="center"
android:text="@string/app_name">
</TextView>
</LinearLayout>
</androidx.cardview.widget.CardView>
I have used above design in recycler view as below:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".OfferWallListFragment">
<LinearLayout
android:id="@ id/llRecyclerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintTop_toTopOf="parent"
android:orientation="horizontal">
<ProgressBar
android:id="@ id/pbLoadingItems"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:visibility="gone" />
<TextView
android:id="@ id/txtNoConnection"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:visibility="gone"
tools:text="No Internet Connection" />
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/rv_OfferData"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:visibility="visible"
tools:listitem="@layout/item_offer_list">
</androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
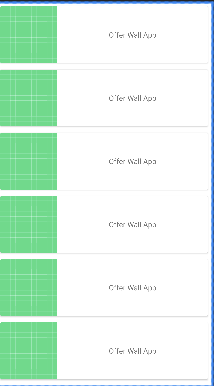
My design looks good as below :
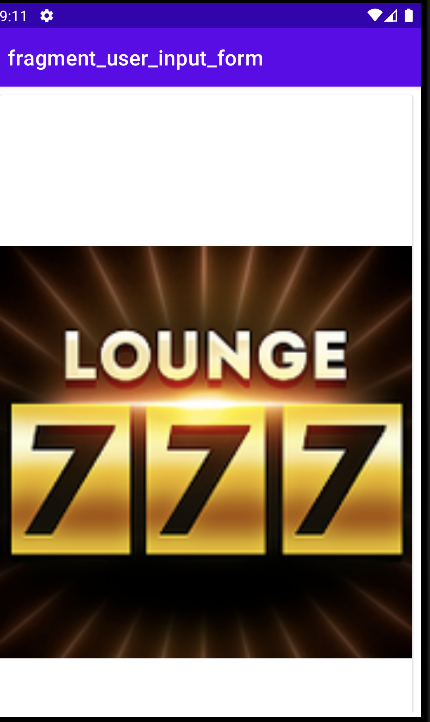
But when I run the app in emulator my image is very large but and covers all the space as below:
Why this behaves like this I dont know? Please look into it if any idea.
CodePudding user response:
I assume you're downloading images from the Internet. Maybe you forgot to specify the size of ImaveView in your item_offer_list.xml?
I mean instead of this:
android:layout_width="wrap_content"
android:layout_height="wrap_content"
try something like this:
android:layout_width="60dp"
android:layout_height="60dp"
Or your own size instead of 60dp
CodePudding user response:
Here you have two options:
- First you can resize the bitmap image and then set it.
int maxHeight = 2000;
int maxWidth = 2000;
float scale = Math.min(((float)maxHeight / bitmap.getWidth()), ((float)maxWidth / bitmap.getHeight()));
Matrix matrix = new Matrix(); matrix.postScale(scale, scale);
bitmap = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(), matrix, true);
- use
android:layout_width="wrap_content" android:layout_height="wrap_content"