I'm using GridLayout for my items, I have 4 * 2 items in total.
I use layout_rowWeight="1" and layout_columnWeight="1" for each item.
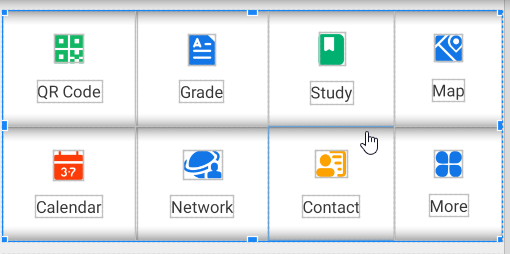
However, the item are not divided equally. The first three item are large while the last item is small like this:

Here is my layout xml:
<GridLayout
android:rowCount="2"
android:columnCount="4"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@ id/qrcode_item"
android:orientation="vertical"
android:gravity="center"
android:layout_rowWeight="1"
android:layout_columnWeight="1">
<ImageView
android:layout_width="21dp"
android:layout_height="21dp"
android:src="@drawable/ic_qrcode" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:text="@string/qrcode_item"
android:textColor="#363636"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@ id/grade_item"
android:orientation="vertical"
android:gravity="center"
android:layout_rowWeight="1"
android:layout_columnWeight="1">
<ImageView
android:layout_width="20dp"
android:layout_height="23dp"
android:src="@drawable/ic_grade" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="11dp"
android:text="@string/grade_item"
android:textColor="#363636"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@ id/study_item"
android:orientation="vertical"
android:gravity="center"
android:layout_rowWeight="1"
android:layout_columnWeight="1">
<ImageView
android:layout_width="19dp"
android:layout_height="24dp"
android:src="@drawable/ic_study" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="11dp"
android:text="@string/study_item"
android:textColor="#363636"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@ id/map_item"
android:orientation="vertical"
android:gravity="center"
android:layout_rowWeight="1"
android:layout_columnWeight="1">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@drawable/ic_map" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:text="@string/map_item"
android:textColor="#363636"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@ id/calendar_item"
android:orientation="vertical"
android:gravity="center"
android:layout_rowWeight="1"
android:layout_columnWeight="1">
<ImageView
android:layout_width="22dp"
android:layout_height="22dp"
android:src="@drawable/ic_calendar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="11dp"
android:text="@string/calendar_item"
android:textColor="#363636"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@ id/network_item"
android:orientation="vertical"
android:gravity="center"
android:layout_rowWeight="1"
android:layout_columnWeight="1">
<ImageView
android:layout_width="28dp"
android:layout_height="21dp"
android:src="@drawable/ic_internet" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:text="@string/network_item"
android:textColor="#363636"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@ id/contact_item"
android:orientation="vertical"
android:gravity="center"
android:layout_rowWeight="1"
android:layout_columnWeight="1">
<ImageView
android:layout_width="23dp"
android:layout_height="20dp"
android:src="@drawable/ic_contact" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="13dp"
android:text="@string/contact_item"
android:textColor="#363636"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:id="@ id/more_item"
android:orientation="vertical"
android:gravity="center"
android:layout_rowWeight="1"
android:layout_columnWeight="1">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@drawable/ic_more" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:text="@string/more_item"
android:textColor="#363636"
android:textSize="12sp" />
</LinearLayout>
</GridLayout>
CodePudding user response:
It happens since you didn't specify width and height attributes for your wrapper LinearLayouts.
If you use layout_rowWeight and/or layout_columnWeight, you should also use layout_width and layout_height attributes for an even distribution of rows and columns.
Try adding these lines to each of your LinearLayouts:
android:layout_width="0dp"
android:layout_height="0dp"
After adding these lines, rows and columns will be evenly distributed according to GridLayout's width and height.
