Stack(
children: [
Container(
height: MediaQuery.of(context).size.height * 0.5,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(100.0),
bottomRight: Radius.circular(100.0)),
color: darkBlue,
),
),
Positioned(
bottom: 0,
left: MediaQuery.of(context).size.width / 3,
child: CircleAvatar(
backgroundColor: white,
radius: 70,
child: Image.asset('assets/images/homepage.png'))),
],
)
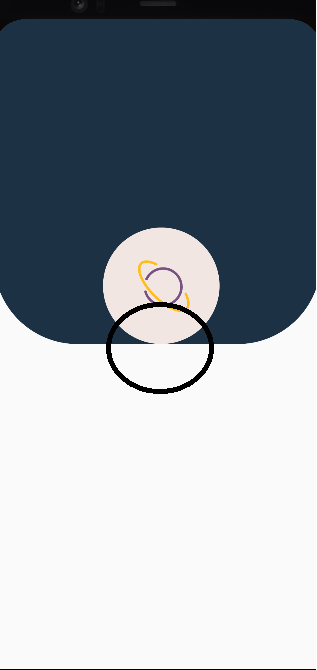
When I set the value as bottom : 0 in the code, since the image is inside the Stack, it sees it as a border and moves the image to the bottom of the Stack. But what I want is to place the image in the center of the Container, as shown by the black circle in the image.
CodePudding user response:
You need to pass negative half of height to bottom value to get that, don't forget to set Stack's clipBehavior to none. Try this:
Stack(
clipBehavior: Clip.none,// <-- add this
children: [
Container(
height: MediaQuery.of(context).size.height * 0.5,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(100.0),
bottomRight: Radius.circular(100.0)),
color: darkBlue,
),
),
Positioned(
bottom: -100/2,// <-- add this
left: MediaQuery.of(context).size.width / 3,
child: CircleAvatar(
backgroundColor: white,
radius: 70,
child: Image.asset('assets/images/homepage.png'))),
],
),
CodePudding user response:
try this:
Stack(
alignment: Alignment.center
children: [
Container(
height: MediaQuery.of(context).size.height * 0.5,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(100.0),
bottomRight: Radius.circular(100.0)),
color: darkBlue,
),
),
CircleAvatar(
backgroundColor: white,
radius: 70,
child: Image.asset('assets/images/homepage.png'))
],
)
CodePudding user response:
Placing bottom on half image will be bottom:-halfImageHeight, And the default clipBehavior of Stack is hardEdge which is needed to to set Clip.none
Stack(
clipBehavior: Clip.none,
children: [
/// background widgets
Position(
bottom: -70 // while radius is 70
left: MediaQuery.of(context).size.width / 2 - 70, // remove half width , maybe left:0 and right:0 will work as well
Placing center you can use Align widget
Align(
alignment: Alignment.center, //default
child: CircleAvatar(
)