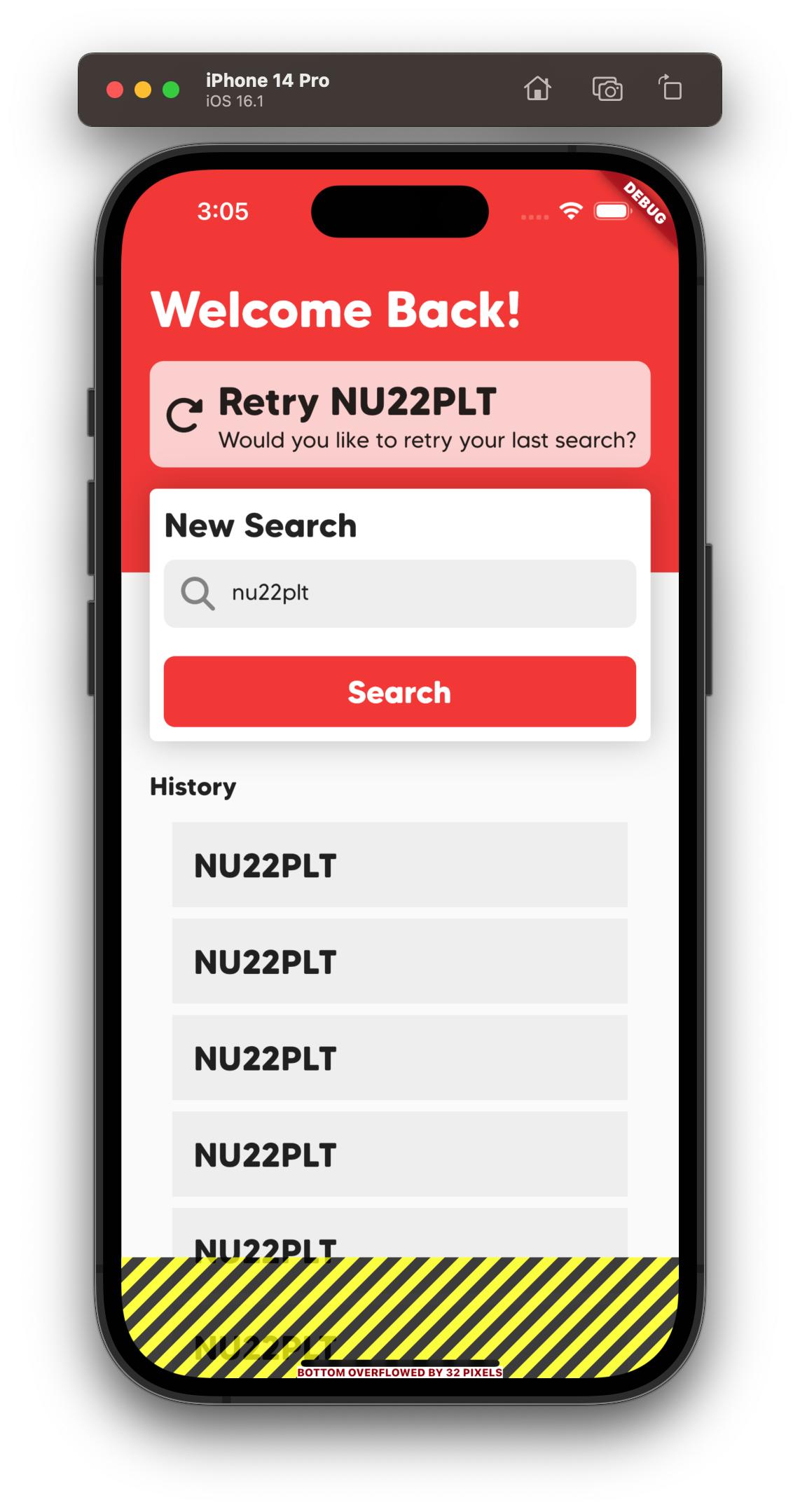
I have a SingleChildScrollView inside of a Sized box. I thought this would make my page scrollable but it does not. I get this when I run it

I have the code
Container(
width: double.infinity,
alignment: Alignment.centerLeft,
child: Column(
children: [
const SizedBox(
width: double.infinity,
child: some text
),
const SizedBox(height: 10),
SizedBox(
width: double.infinity,
child: SingleChildScrollView(
child: Column(
children: items
.map((e) => ListTile(
most recent items
))
.toList(),
),
)),
],
))
CodePudding user response:
wrap it with
Expanded(
child :SizedBox(
child :...
)
)
or
SizedBox.expand(
)
or give the sized box screen dimensions
var screenWidth = MediaQuery.of(context).size.width
var screenHieght = MediaQuery.of(context).size.height
SizedBox( width: screenWidth, height: screenHeight child : YOUR CHILD HERE, )
CodePudding user response:
You need wrap your SizedBox with Expanded, so the SingleChildScrollView get available height in column, like this:
Expanded(
child: SizedBox(
width: double.infinity,
child: SingleChildScrollView(
...
),
),
)
