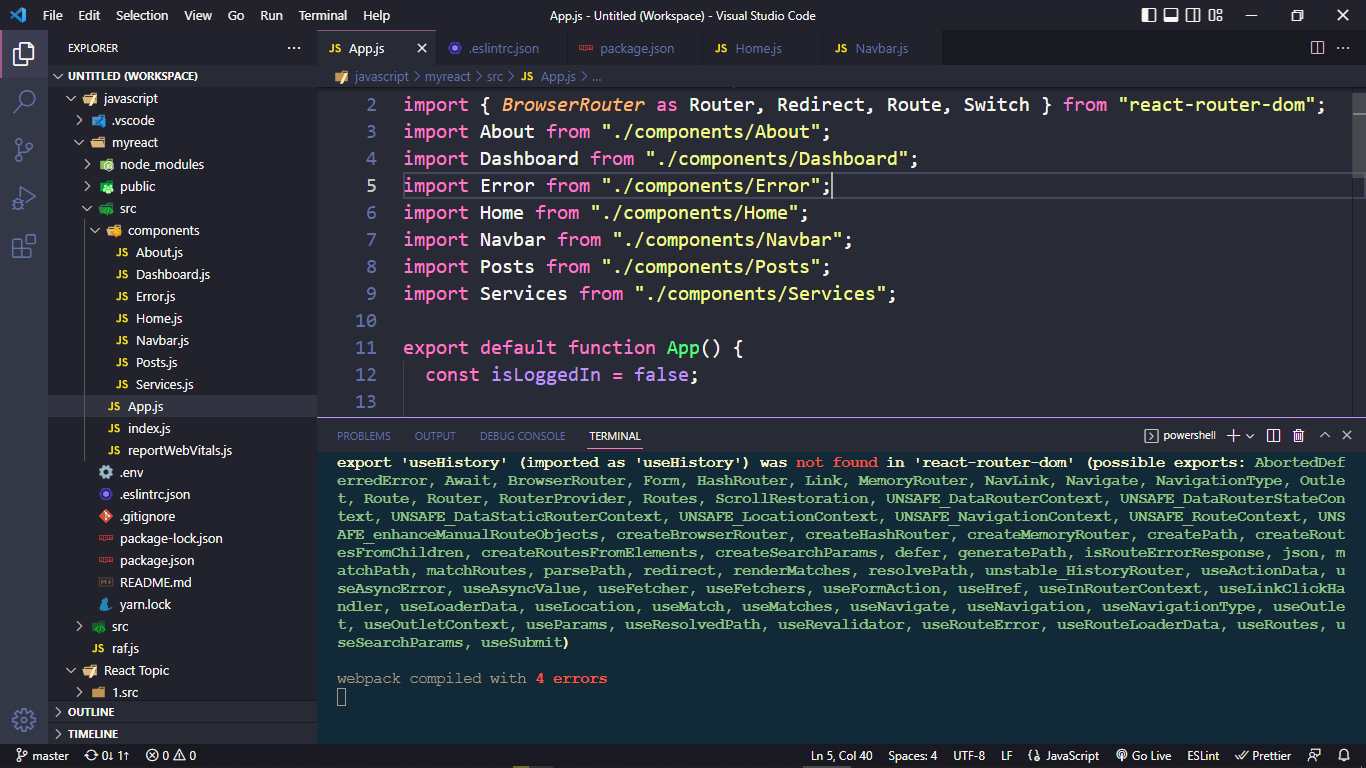
 React Routing Problem. I Install react-router-dom but it don't work how can i fix
React Routing Problem. I Install react-router-dom but it don't work how can i fix
 This tutorial will be reading page. but my pc don't lick this
This tutorial will be reading page. but my pc don't lick this
CodePudding user response:
The code you are using is react-router-dom@5 code (i.e. the Redirect, Switch, etc) but the error indicates you have installed the latest major version, react-router-dom@6.
Either revert back to v5 with the following CLI commands:
npm uninstall --save react-router-dom
npm install --save react-router-dom@5
Or keep RRDv6 installed and follow the v5 migration guide to update/replace the components and hooks that were replaced in RRDv6 from v5.
CodePudding user response:
useHistory was removed in react router dom v6. Please use useNavigate instead. Below is an example code of useNavigate.
In this example, I use the context API (a way of sharing state values across the application) to get a function to log out the user. I then navigate them to the login page.
import React, { useContext, useEffect, useState } from "react";
import {useNavigate} from "react-router-dom";
import AuthContext from "../../context/AuthContext";
export default function Logout(){
// in order to navigate, you need to first use the useNavigate hook.
const navigate = useNavigate();
//this is a function that logs out the user
let {logoutUser} = useContext(AuthContext);
//at the start, log out the user
useEffect(()=>{
logoutUser();
//then -- and this is the part you want -- navigate them to the login page.
navigate('/auth/login');
},[])
}
