I am using .NET Core WebAPI (Nswag) I wanted to hide below items from swagger UI. Is that possible?
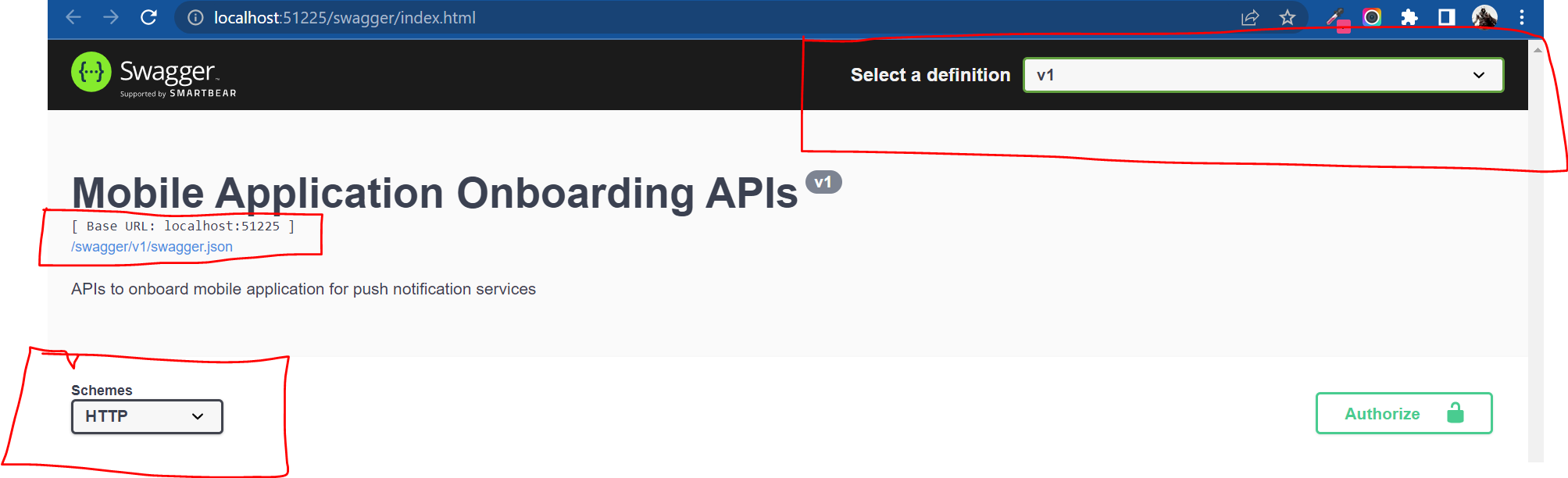
- 'Select Definition' and dropdown (Top right corner)
- BaseURL and Swagger.json link
- Schemes and dropdown.
Highlighted in below screenshot.
CodePudding user response:
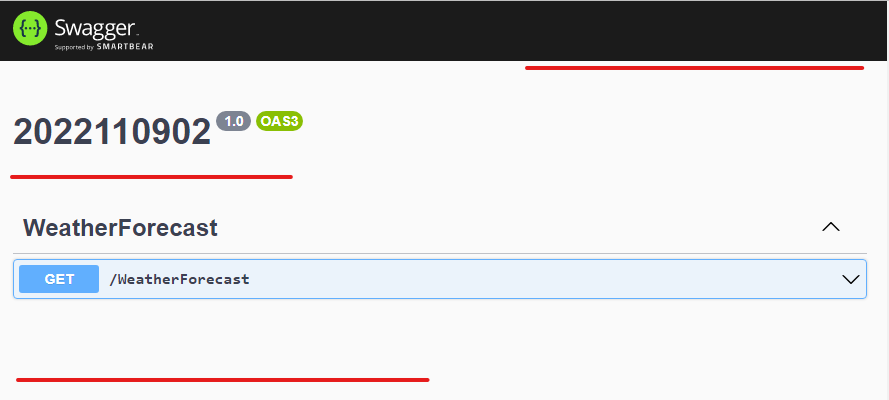
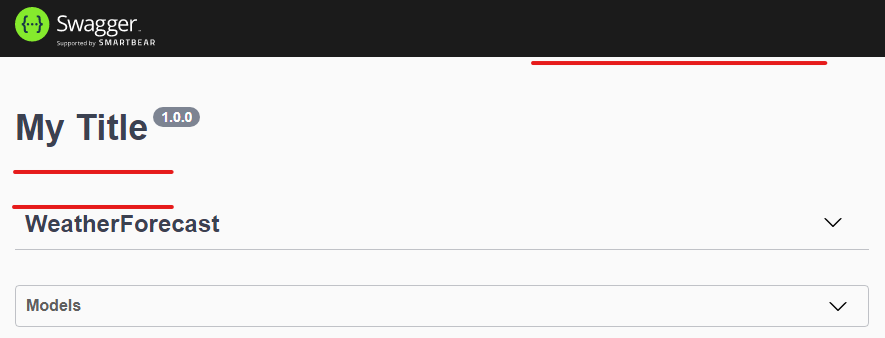
Is this what you want?
Update:
NSwag can also customize CSS styles:
custom.css:
.swagger-ui .topbar .download-url-wrapper {
display : none;
}
.swagger-ui .info .base-url {
display : none;
}
.swagger-ui .info hgroup.main a {
display: none;
}
.swagger-ui .scheme-container {
display : none;
}
And in Program.cs (Startup.cs in .Net5):
app.UseSwaggerUi3(c => {
c.CustomStylesheetPath = "/swagger-ui/custom.css";
});
Don't forget app.UseStaticFiles();.