I have created a custom appbar that contains buttons.The Problem is I cannot click on these buttons. I have checked the buttons with an output but not happened.
main.dart
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
initialRoute: '/',
routes: <String, WidgetBuilder>{
'/': (BuildContext context) {
return const HomeScreen();
},
'/archive': (BuildContext context) {
return const ArchiveScreen();
}
},
);
}
}
HomeScreen.dart
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Stack(
children: const [
Indexed(
index: 10,
child: Positioned(bottom: 0, left: 0, child: BottomNav()),
),
Indexed(
index: 1,
child: Positioned(
bottom: 0,
left: 0,
right: 0,
top: 0,
child: Text("hallo"),
),
),
],
),
),
);
}
}
BottomBar.dart
class BottomNav extends StatefulWidget with PreferredSizeWidget {
const BottomNav({super.key});
@override
Size get preferredSize => const Size.fromHeight(70.0);
@override
State<BottomNav> createState() => _BottomNavState();
}
class _BottomNavState extends State<BottomNav> {
@override
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Container(
width: size.width,
height: 60,
decoration: const BoxDecoration(
border: Border(
top: BorderSide(width: 1.0, color: Color(0xFF999999)),
),
color: Color(0xFFF0F1F4),
),
child: Stack(
children: [
Align(
alignment: const Alignment(0, -0.5),
child: SizedBox(
width: 0,
height: 0,
child: OverflowBox(
minWidth: 0.0,
maxWidth: 100.0,
minHeight: 0.0,
maxHeight: 100.0,
child: Container(
width: 64,
height: 64,
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(100)),
color: Color(0xFF00007F)),
child: IconButton(
icon: SvgPicture.asset('assets/icons/search-navbar.svg'),
tooltip: 'Increase volume by 10',
onPressed: () => {
Navigator.pushNamed(context, '/'),
debugPrint("home")
},
),
),
),
),
),
Align(
alignment: const Alignment(-0.8, 0),
child: IconButton(
icon: SvgPicture.asset('assets/icons/archive.svg'),
tooltip: 'Increase volume by 11',
onPressed: () => {
Navigator.pushNamed(context, '/archive'),
debugPrint("archive")
},
),
),
],
),
);
}
}

My first thought was that the cause is the stack and there is an element above the button. So I removed all the elements so that there was only one button in the appbar, but it didn't help.
CodePudding user response:
change
onPressed: () => {
Navigator.pushNamed(context, '/'),
debugPrint("home")
},
to
onPressed: () {
Navigator.pushNamed(context, '/');
debugPrint("home");
},
and moreover, you can set BottomNavigationBar like this, it is easier than your Stack implementation
Scaffold(
bottomNavigationBar: BottomNav(),
// your body
)
CodePudding user response:
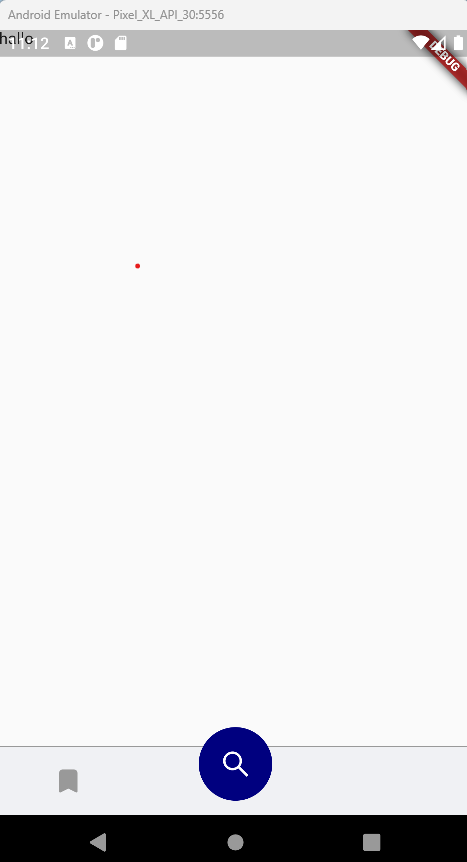
you should find another solution, because your second Indexed with "hallo" is above the BottomNav and it covers the entire area. I made it red so you can see it when you start the application
Stack(
children: [
const Indexed(
index: 10,
child: Positioned(bottom: 0, left: 0, child: BottomNav()),
),
Indexed( /// <- this widget is above the BottomNav and it covers the entire area
index: 1,
child: Positioned(
bottom: 0,
left: 0,
right: 0,
top: 0,
child: Container(
color: Colors.red,
child: Text("hallo"),
),
),
),
],
)
CodePudding user response:
I got a Solution. It was a Combination of multiple problems. Like @Stellar Creed said, the Container was above my AppBar.
Another Problem was that I put SizedBox to width: 0 and height: 0.
Align( alignment: const Alignment(0, -0.5), child: SizedBox( width: 0, height: 0, child: OverflowBox(
minWidth: 0.0,
maxWidth: 100.0,
minHeight: 0.0,
maxHeight: 100.0,
child: Container(
width: 64,
height: 64,
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(100)),
color: Color(0xFF00007F)),
child: IconButton(
icon: SvgPicture.asset('assets/icons/search-navbar.svg'),
tooltip: 'Increase volume by 10',
onPressed: () {
/* Navigator.pushNamed(context, '/'); */
debugPrint("home");
}),
),
),
),
),
