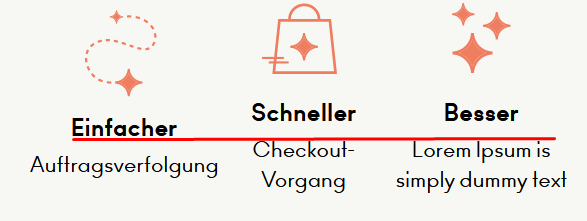
I have three icons in a row, each icon has a title and a subtitle under it. What I try to do is align the title on the same line no matter how much subtitle is big. I need it working on mobile and desktop.

This is the code I do so far, but don't success to align them. If you can help me solve this using flex that would be great
#join3icons {
display: flex;
flex-direction: row;
justify-content: center;
gap: var(--size-125);
padding: 0 var(--size-125);
}
.icon-box {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap: 4px;
}<div id="join3icons">
<div >
<a href="."><img src="Easier.svg"></a>
<span >Einfacher</span>
<span >Auftragsverfolgung</span>
</div>
<div >
<a href="."><img src="Faster.svg"></a>
<span >Schneller</span>
<span >Checkout-Vorgang</span>
</div>
<div >
<a href="."><img src="Earn.svg"></a>
<span >Besser</span>
<span >Lorem Ipsum is simply dummy text</span>
</div>
</div>CodePudding user response:
You need to give the exact size for the photos because the photo on the left is bigger than the other photos and this should solve your problem.
CSS:
img{
height: 100px;
}
CodePudding user response:
You can achieve this by using grid instead of flexbox
#join3icons {
display: grid;
grid-auto-flow: column;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
justify-items: center;
align-items: center;
}
Delete the icon box css class and the according divs and everything gets ordered by your grid
Depending on what you want you can replace the 1fr in the grid-template-rows line by auto, so each line has its own height. Of course you can add a gap aswell
CodePudding user response:
Because the text at the bottom of the title is single-line and the rest is two-line, flex lowers the title to compensate for the distance on the left side, and therefore it does not fit in one line. You can use grid, which is easier to deal with, or one size Specify a title for the bottom text, for example:
.sub3iconsText {
height: 40px;
}
