I am making a webpage with header menu, and content has gradient text somewhere.
I just found out that the text is visible through the header menu, it seems the text somehow makes the header menu transparent.
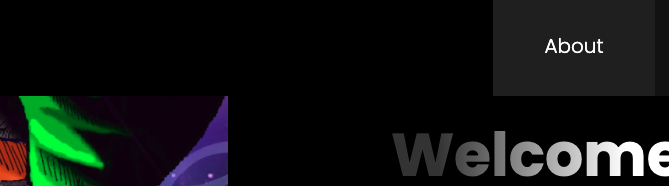
the text is visible through the menu
supposed to look like:
Is this normal? Is there any other way to make gradient text without affecting other elements?
css of the header and the text looks like this by the way:
#header {
position: sticky;
top: 0;
background-color: black;
height: 100px;
align-items: center;
padding: 10px 10px 10px 10px;
box-sizing: border-box;
display: flex;
justify-content: space-between;
}
.content_right_text {
font-size: 60px;
font-weight: 700;
background: -webkit-linear-gradient(0deg, rgba(255,255,255,0.2) 0%, rgba(255,255,255,0.2) 10%, #ffffff 50%, #ffffff 100%);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-box-decoration-break: clone;
}
CodePudding user response:
Try adding a z-index to your header element so that it stays on top even while scrolling as the position is set to sticky.
#header {
position: sticky;
.
.
.
z-index: 1;
}