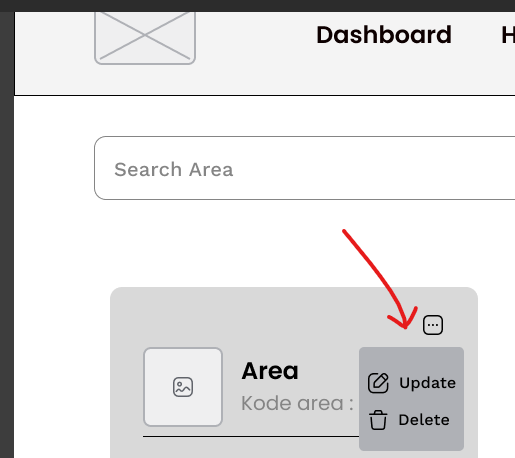
I want to create PopUpMenuButton like picture below.
Is it possible to create PopUpMenuButton inside a button? Because I still don't know how to create a function. The tutorial I found is putting the menu on the appbar. Which is not relevant.
Here I attach my code.
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
height: 26,
width: 26,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5),
border: Border.all(color: Colors.black, width: 1),
),
child: IconButton(
icon: const Icon(Icons.more_horiz),
padding: const EdgeInsets.all(5),
iconSize: 15,
onPressed: () {
PopupMenuButton( // <---- PopUpMenuButton
itemBuilder: (context) {},
);
},
),
),
],
),
CodePudding user response:
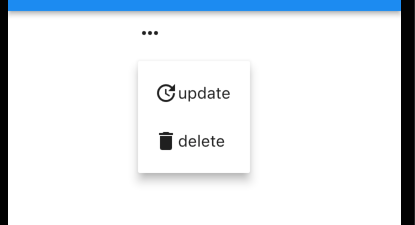
Instead of your IconButton use PopupMenuButton, like this:
child: PopupMenuButton(
offset: Offset(0, 40),
child: Icon(Icons.more_horiz_rounded),
itemBuilder: (_) => <PopupMenuItem<String>>[
PopupMenuItem<String>(
child: Row(
children: [Icon(Icons.update), Text('update')],
),
value: 'update'),
PopupMenuItem<String>(
child: Row(
children: [Icon(Icons.delete), Text('delete')],
),
value: 'delete'),
],
onSelected: (_) {},
),