CodePudding user response:
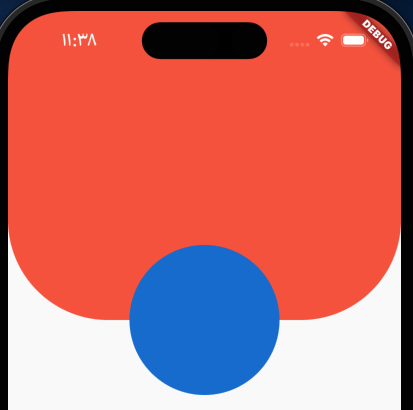
Instead of put that in body, try this:
Scaffold(
appBar: PreferredSize(
preferredSize: Size.fromHeight(250),
child: Stack(
alignment: Alignment.center,
clipBehavior: Clip.none,
children: [
AppBar(
centerTitle: true,
elevation: 0,
backgroundColor: Color(0xFFf65d46),
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(100),
bottomLeft: Radius.circular(100)
// bottomLeft: Radius.circular(-1000),
),
),
),
Positioned(
bottom: -75 ,
child: CircleAvatar(
backgroundImage: AssetImage('assets/images/logo_2.png'),
radius: 75,
),
),
],
),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: const [],
),
)