I have below custom painter and I want to round any edge of the path
I will be grateful if you help
CodePudding user response:
you can use this CustomPainter:
class CustomDraw extends CustomPainter {
late Paint painter;
late double radius;
CustomDraw(Color color, {this.radius = 0}) {
painter = Paint()
..style = PaintingStyle.stroke
..strokeWidth = 10
..strokeCap = StrokeCap.round
..color = color;
}
@override
void paint(Canvas canvas, Size size) {
var path = Path();
path.moveTo(size.width, 0);
path.lineTo(0 radius, 0);
path.cubicTo(0 radius, 0, 0, 0, 0, radius);
path.lineTo(0, 35 - radius);
path.cubicTo(0, 35 - radius, 0, 35, radius, 35);
path.lineTo(size.width - radius, 35);
path.cubicTo(
size.width - radius, 35, size.width, 35, size.width, 35 radius);
path.lineTo(size.width, 35 35 - radius);
path.cubicTo(size.width, 35 35 - radius, size.width, 35 35,
size.width - radius, 35 35);
path.lineTo(0, 35 35);
canvas.drawPath(path, painter);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) => false;
}
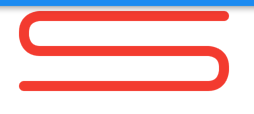
use it like this:
CustomPaint(
painter: CustomDraw(Colors.red, radius: 16),
child: SizedBox(
height: 100,
width: 200,
),
),