Just getting started with SwiftUI so there is probably something straightforward I am missing.
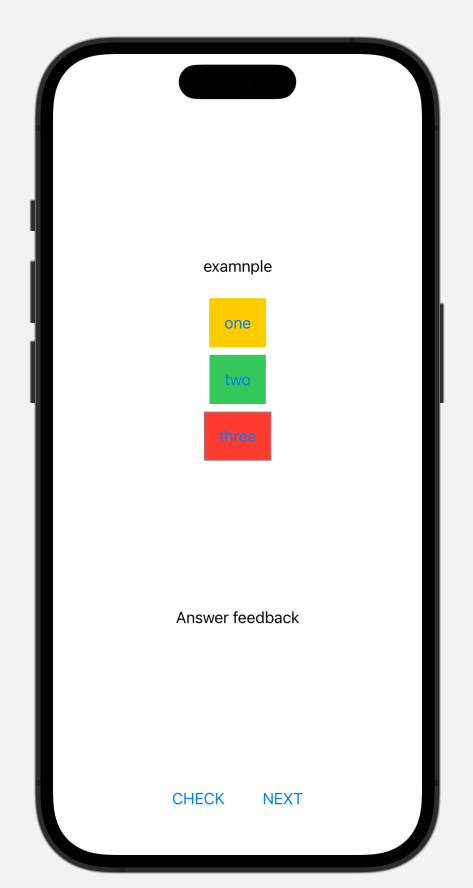
When the "CHECK" button is pressed, I want to change the background color of the button with an index that matches question.correctChoiceIndex, as well as the button selected by the user, if it is not the correct one.
I am not sure how to actually reference the buttons with a function (if that is the best way), and I figured it might be difficult because the buttons are made with the AnswerButton struct.
Here is my code
import SwiftUI
struct ContentView: View {
let question: Question
@State var guessedIndex: Int? = nil
var body: some View {
VStack{
Spacer()
Text(question.questionText)
.padding()
VStack {
ForEach(question.AnswerChoices.indices) {index in
AnswerButton(text: question.AnswerChoices[index]){
guessedIndex = index
}
.border(selectChoice(at: index), width: 4)
}}
Spacer()
Text("Answer feedback")
.padding()
Spacer()
HStack{
Button("CHECK") {
}
.padding()
Button("NEXT") {
/*@START_MENU_TOKEN@*//*@PLACEHOLDER=Action@*/ /*@END_MENU_TOKEN@*/
}
.padding()
}
}
}
func selectChoice(at buttonIndex: Int) -> Color {
if buttonIndex == guessedIndex {
return .gray
}
else {
return .clear
}
}
}
struct AnswerButton: View {
let text: String
let onClick: () -> Void
var body: some View {
Button(action: {
onClick()
}) {
Text(text)
}
.padding()
.background(Color.yellow)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView(question: Question.AllQuestions[0])
}
}
}
I thought looping through all the buttons in the view and checking their index could work, but it also seems a bit inefficient to do.
CodePudding user response:
In SwiftUI you do not reference Buttons etc..., you change the state of the View.
You could try this approach, in keeping with your initial code base.
Note there are many other ways to achieve what you want, in particular
I recommend you have a look at this link, it gives you examples of how to manage data in your app: