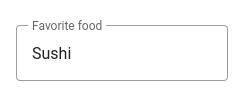
Before focusing:
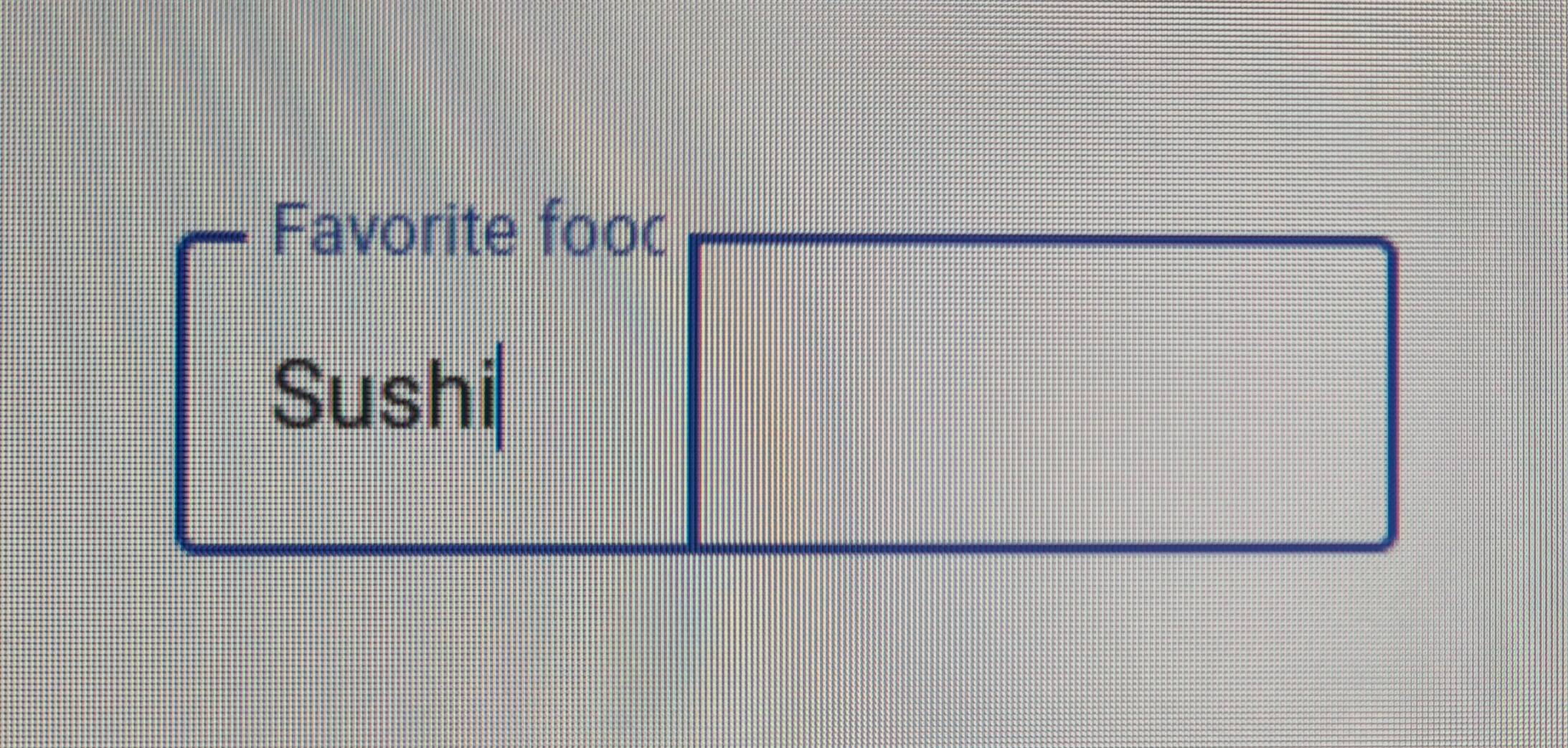
After focusing:
Problem:
Using angular mat v. 15 and latest tailwindcss there is a bug when focusing input field.
To reproduce the problem:
ng new angular-test
cd angular-test
ng add @angular/material
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{html,ts}",
],
theme: {
extend: {},
},
plugins: [],
}
styles.scss
[...]
/* You can add global styles to this file, and also import other style files */
@tailwind base;
@tailwind components;
@tailwind utilities;
app.component.html
<mat-form-field appearance="outline">
<mat-label>Favorite food</mat-label>
<input matInput placeholder="Ex. Pizza" value="Sushi">
</mat-form-field>
Any ideas how to solve the problem?
CodePudding user response:
tailwind is adding border-style: solid; which is causing the extra border to be rendered
quick solution would be to override the right border style
add this in the styles.css file
.mat-mdc-form-field.mat-mdc-form-field.mat-mdc-form-field.mat-mdc-form-field.mat-mdc-form-field .mdc-notched-outline__notch {
border-right-style: hidden;
}