I would like to change the basic hmtl structure in VS code that is loaded with [! tab] or [ctrl space]
What I have when I press [! tab]:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
What I would like to set it to for example :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<title>Document</title>
</head>
<body>
</body>
</html>
I tried looking into the html snippets parameters but didn't find anything.
CodePudding user response:
To overwrite existing emmets in VS Code:
Create a
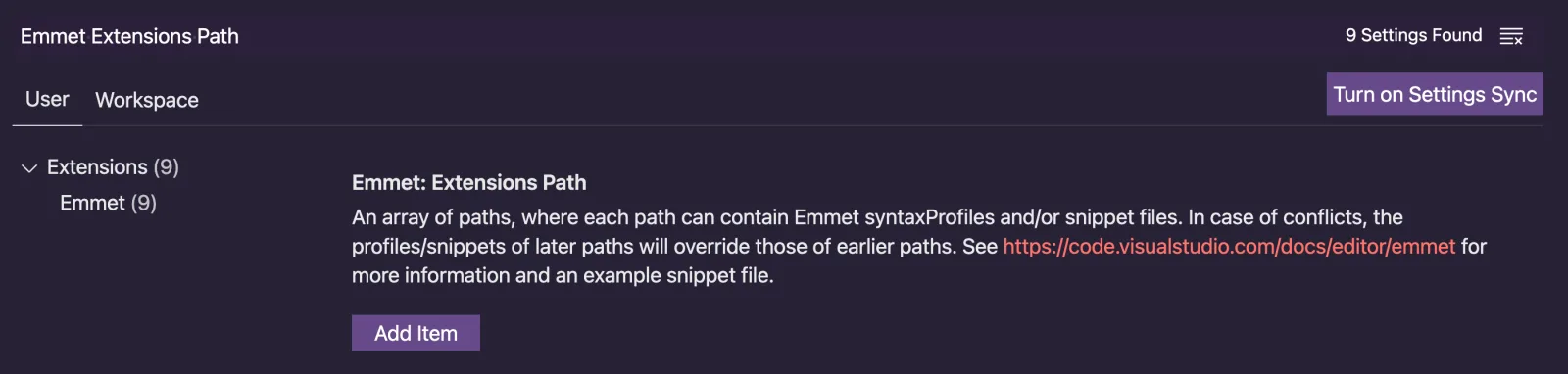
snippets.jsonfile, add this JSON structure and save it somewhere on your hard disk.{ "html": { "snippets": { "!": "{<!DOCTYPE html>} html[lang='fr']>(head>meta:utf meta:vp title{${2:Document}} link[rel='stylesheet' type='text/css' media='screen' href='main.css']) body" } }, "css": { "snippets": {} } }Open the VS Code settings (Code → Preferences → Settings) and search for “Emmet Extensions Path”.

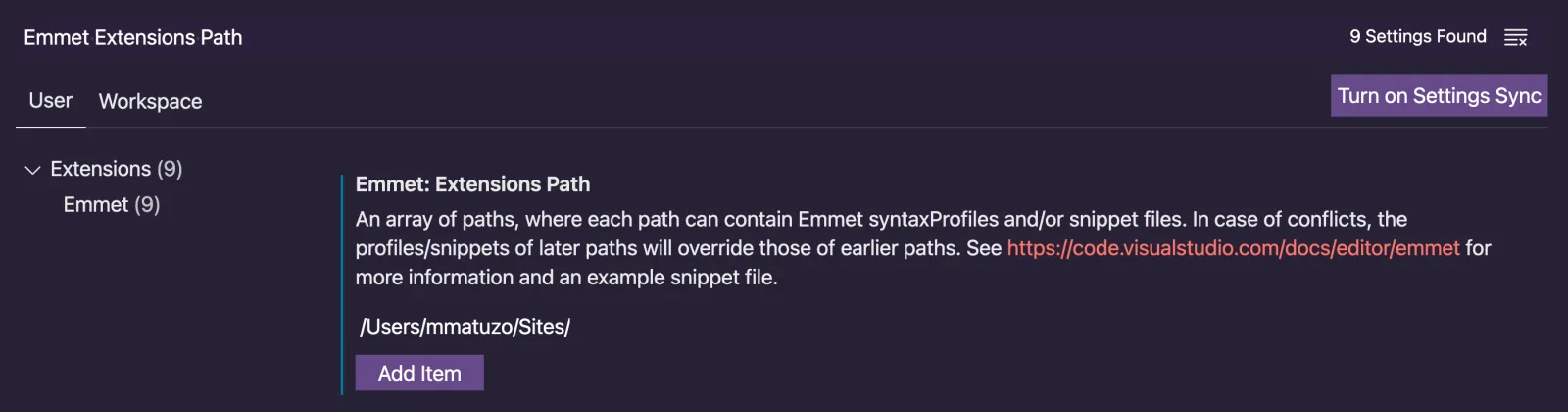
Click “Add Item”, enter the path to the folder where you’ve saved the
snippets.jsonfile you’ve created earlier, and press “OK”.
Now try ! TAB ;)
To learn more about how custom snippets work, check this article
CodePudding user response:
A Youtube video that shows what you want to do
He has depicted the simplest way. The video approx 10 minutes.
