Important Edit—
It appears that there's nothing wrong with my language code here, something else somewhere I've done in my CSS has stopped my code from working. This means all my guesses as to why it's not working were completely wrong. (lol)
When I find out what went wrong, I'll update this question; but if I can't find the error, I may just redo it from scratch— the project isn't so monolithic that that still is an option.
For now, the question is effectively solved.
Original Question—
I've been writing a mixed-language HTML document —primarily in English— and have been using different formatting for Japanese language text. For example, since Japanese doesn't use italicized/oblique or bold text, emphasis must be done with text-emphasis instead. However, romanized Japanese —Romaji— inherits these text effects when I'd rather it not.
This initial interaction was expected, so I tried to use :not(:lang(ja-latn)) to prevent this. While admittedly a bit messy, it ought to work… but it does not. I think the issue is that ja-latn, Romaji, is a kind of Japanese as far as HTML & CSS is concerned, and doesn't understand what I'm trying to do. Not labeling the Romaji or changing it to English would be textually inaccurate, confuse screen readers, and generally be a be a bit of a hack.
This is how I had done this (in a condensed form) provided as an example of what I mean. If I made some mistake in formatting not described in this post, that's only because I keep getting "Secure Connection Failed" errors whenever I try to test the snippet, and missed it.
i,em{font-style:italic;}
b,strong{font-weight:bold;}
:is(i,em):lang(ja):not(:lang(ja-latn)){
font-style:normal;
font-weight:normal;
text-emphasis: open currentcolor;
text-emphasis-position: over right;}
ruby{ruby-position:under;}
.goodhappy{color:green}
.wrongangry{color:red; text-emphasis-color:red;}<div lang="en" >
English text, because I <em >don't</em> speak Japanese.<br />
<ruby lang="ja"><!--
-->日<rt lang="ja-hira" >に</rt><!--
-->本<rt lang="ja-hira" >ほん</rt><!--
-->語<rt lang="ja-hira" >ご</rt><!--
--><em >わ</em><rt lang="ja-hira" >わ</rt><!--
-->話<rt lang="ja-hira" >はな</rt><!--
-->せません<!--
--></ruby>
<br />
<span lang="ja-latn" >Nihongo <em >wa</em> hanasemasen</span>
</div>How would I go about selecting only CJK japanese characters, but not Romaji text? To be clear, I realize this could be easily done by using a span.class and not using em/i/b/strong etc.. What I mean is, is there a way to accomplish this only in CSS, without more HTML markup than is strictly necessary?
CodePudding user response:
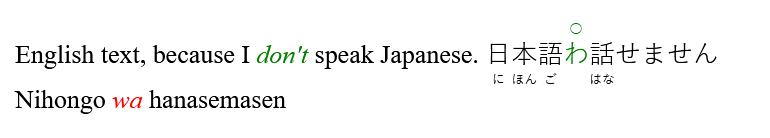
In your question you stated that you tried :not(:lang(ja-latn)) with no success, but in your code you have :not(ja-latn) which is invalid. I changed your code using :not(:lang(ja-latn)) and as you can see it works properly leaving the romaji without the emphasis on top of it
i,em{font-style:italic;}
b,strong{font-weight:bold;}
:is(i,em):lang(ja):not(:lang(ja-latn)){
font-style:normal;
font-weight:normal;
text-emphasis: open currentcolor;
text-emphasis-position: over right;}
ruby{ruby-position:under;}
.goodhappy{color:green}
.wrongangry{color:red; text-emphasis-color:red;}<div lang="en" >
English text, because I <em >don't</em> speak Japanese.
<ruby lang="ja"><!--
-->日<rt lang="ja-hira" >に</rt><!--
-->本<rt lang="ja-hira" >ほん</rt><!--
-->語<rt lang="ja-hira" >ご</rt><!--
--><em >わ</em><rt lang="ja-hira" >わ</rt><!--
-->話<rt lang="ja-hira" >はな</rt><!--
-->せません<!--
--></ruby>
<br />
<span lang="ja-latn" >Nihongo <em >wa</em> hanasemasen</span>
</div>