I have a question regarding to creating custom input slider the label inside field itself.
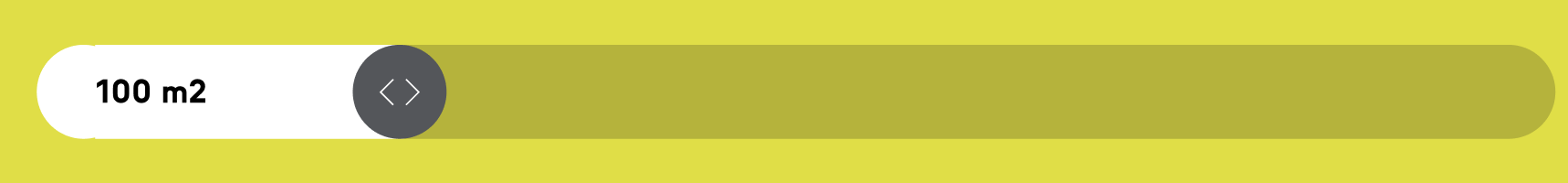
The output should be like in following screenshot:
I have done the input field part, but the label and white color part is missing.
.slider-container .slider {
-webkit-appearance: none;
overflow: hidden;
width: 100%;
height: 50px;
border-radius: 30px;
background: #b5b33c;
outline: none;
opacity: 0.7;
-webkit-transition: 0.2s;
transition: opacity 0.2s;
}
.slider-container .slider:hover {
opacity: 1;
}
.content .slider-container .slider::-webkit-slider-runnable-track {
height: 50px;
-webkit-appearance: none;
color: #13bba4;
}
.slider::-webkit-slider-thumb {
-webkit-appearance: none;
width: 50px;
height: 50px;
border-radius: 50%;
cursor: pointer;
background: #54565a url("https://i.imgur.com/OuvOpHG.png") 50% 50% no-repeat;
}
.slider::-moz-range-thumb {
width: 50px;
height: 50px;
border-radius: 50%;
cursor: pointer;
background: #54565a url("https://i.imgur.com/OuvOpHG.png") 50% 50% no-repeat;
}<div >
<input
type="range"
min="1"
max="1000"
value="50"
id="range"
/>
</div>CodePudding user response:
Please check below demo link, where I have perform Javascript and CSS tweaks:
https://jsfiddle.net/kairavthakar2016/0kz6xtns/192/
Please check and let me know if you find any issues.
CodePudding user response:
An onchange function can be created to get the slider value. This value can be get with the output tag.
HTML:
<div >
<input
type="range"
min="1"
max="1000"
value="50"
id="range"
onchange="getRangeValue()"
/>
<output id="rangeOutput">50</output>
</div>
JavaScript:
function getRangeValue() {
document.getElementById("rangeOutput").value = document.getElementById("range").value
}