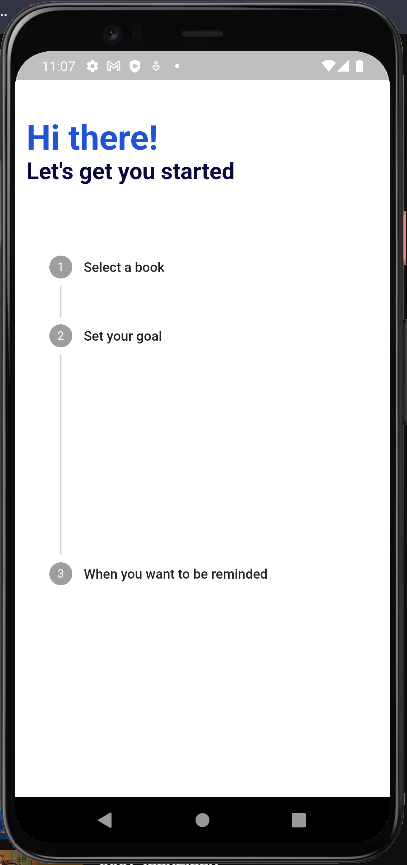
I am working on an onboarding screen where I want to have the onboarding in 3 steps, so using the 
CodePudding user response:
Wrap your TextField and CustomButton (while it has ElevatedButton) with Expanded widget.
Step(
title: const Text('Set your goal'),
content: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: const TextField(
decoration: InputDecoration(
hintText: 'Pages',
),
keyboardType: TextInputType.number,
),
),
const SizedBox(width: 10),
Expanded(
child: CustomButton(
onPressed: () {}, text: 'Set Goal')),
],
)),
Find more about constraints
