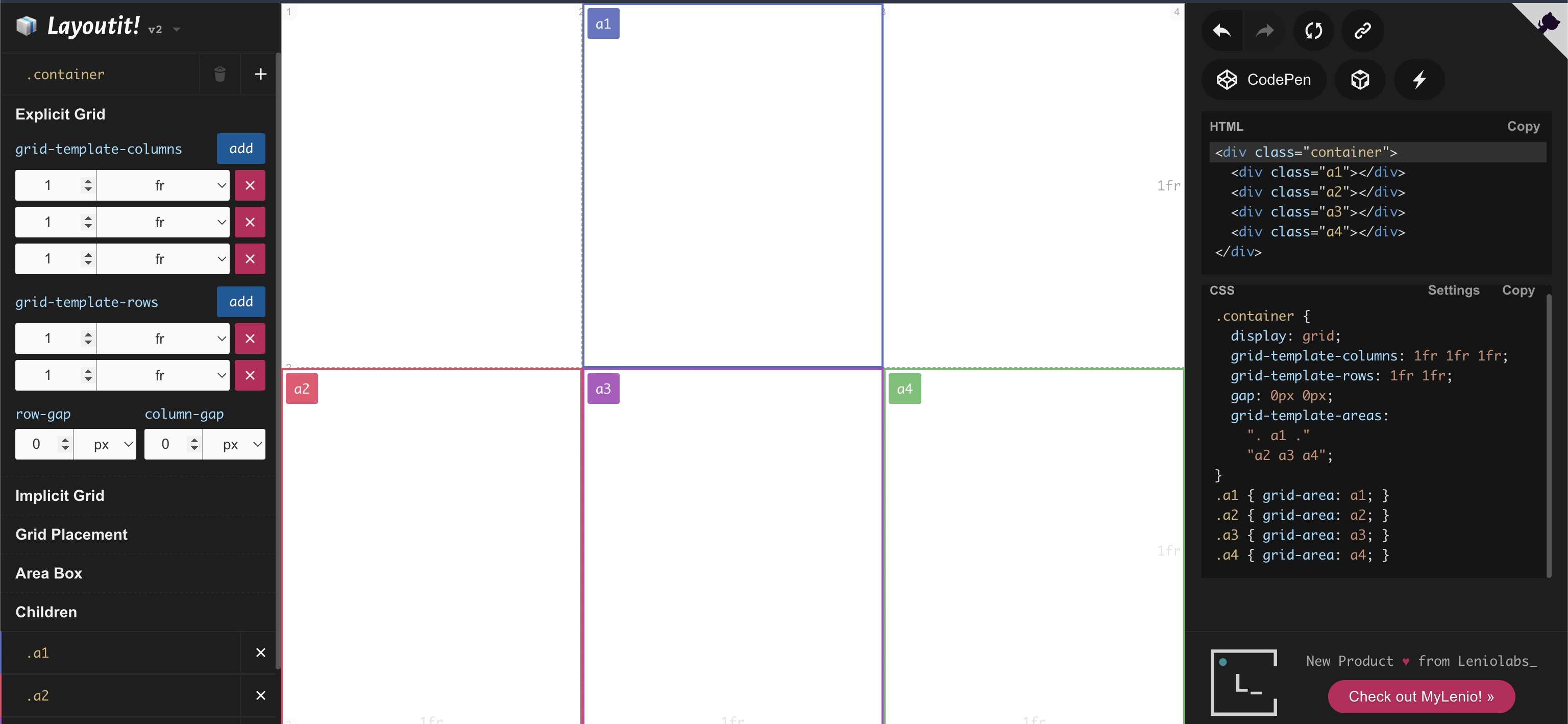
could someone help with this? i have four articles and i want them to be organized like this:
first one
second one third one fourth one
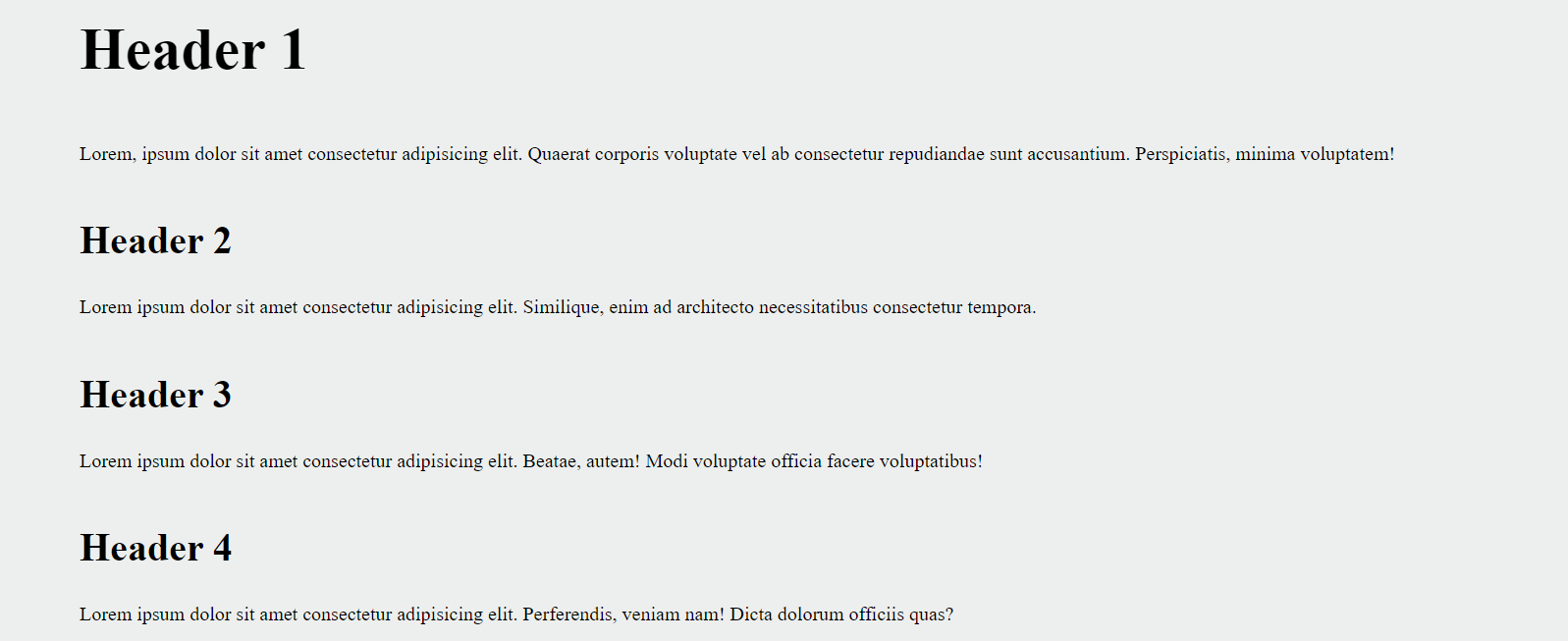
but i don't understand what is the problem??
body {
background-color: #edefee;
font-family: serif;
margin-top: 3rem;
margin-bottom: 3rem;
margin-left: 5%;
margin-right: 5%;
}
h1 {
font-size: 3rem;
}
h2 {
font-size: 2rem;
}
header > img {
display: block;
margin-left: auto;
margin-right: auto;
}
nav ul{
list-style: none;
text-align: center;
}
nav li {
display: inline-block;
}
section {
display: flex;
}
article {
flex: 1;
}
footer {
display: flex;
}
footer div {
flex: 1;
}
could someone help with this? i want this result and this is my code for css part
CodePudding user response:
CodePudding user response:
this is ny html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<header>
<img src="logos/logo3.png" alt="" width="300px" height="100px">
</header>
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">Menu</a></li>
<li><a href="">Book</a></li>
<li><a href="">About</a></li>
</ul>
</nav>
<main>
<section>
<article >
<h1>Header 1</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quaerat
corporis voluptate vel ab consectetur repudiandae sunt accusantium.
Perspiciatis, minima voluptatem!</p>
</article>
</section>
<section>
<article >
<h2>Header 2</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Similique, enim ad architecto necessitatibus consectetur tempora.</p>
</article>
</section>
<section>
<article >
<h2>Header 3</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae,
autem! Modi voluptate officia facere voluptatibus!</p>
</article>
</section>
<section>
<article >
<h2>Header 4</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Perferendis, veniam nam! Dicta dolorum officiis quas?</p>
</article>
</section>
</main>
<footer>
<div>
<img src="">
</div>
<div>
<p>Copyright Little Lemon</p>
</div>
</footer>
</body>
</html>