Hello, any advice how to make 'obj#2' move down or adjust when for example obj#1 has a childs?
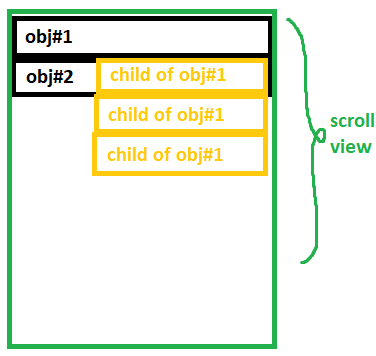
for the mean time some child or the 1st child of Object#1 is overlapping with Obj#2.
goal is:
obj#1
child0
child1
child2
obj#2 <-----
my hierarchy setup is:
scroll_view <---scrollrect,mask
content <---vertical layout group, content size fitter
[[obj#1]]
sub_content<--- vertical layout group, content size fitter
[[obj#1 child0]]
[[obj#1 child1]]
[[obj#2]]
so on...
I've played around with the settings/options and searched for a video tutorial but most of the one I get are single elements list in scroll view only.
Thank you for reading. Regards.
CodePudding user response:
You can use Content Size Fitter on obj#1 with Vertical fitting, but you should add Layout Element to you child’s(child0, child1, child2) and setup preferred height. But you setup must be identical, if you setup Min Height in Layout Element, use Vertical Fit - Minimum, or Preferred, when use Preferred Width
EDIT: oh, I see you use Content Size Fitter, but if you haven’t Layout Element component on childs, Content Size Fitter can works unpredictably. And, try to add Vertical Layout group on Scroll View, this may help to control vertical position of the elements according to the size