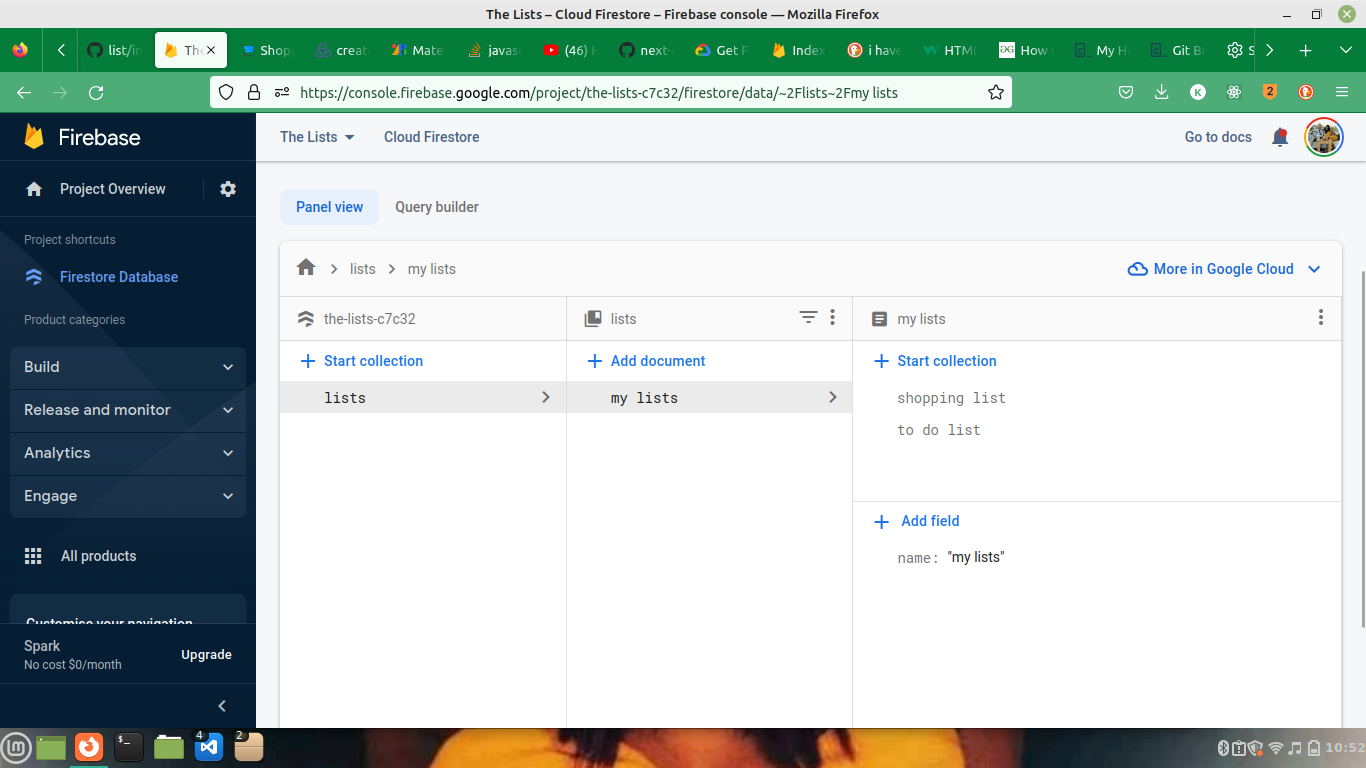
I have two subcollections inside the same document
I am able to access the first one with this code:
useEffect(() => {
const getData = () => { // get data from firestore to app
const q = query(collection(db, `lists/my lists/${currentList}`), orderBy('queryPreference'));
onSnapshot(q, (snapshot) => {
firestoreList = []; // reset firestoreList after every change to avoid copies in items array
firestoreIds = [];
snapshot.docs.forEach((doc) => {
console.log('subcol item', doc)
firestoreList.push({ ...doc.data(), id: doc.id });
firestoreIds.every(id => id !== doc.id) && firestoreIds.push(doc.id);
});
if (firestoreList.length === 0) {
setItems(items.concat(newItem));
} else {
setItemIds(firestoreIds);
setItems(firestoreList);
}
});
}
getData();
console.log('get data test')
}, [currentList]);
where currentList is hard coded to 'shopping list'. If i change currentList to 'to do list' firebase doesn't return anything (no errors either). Both names and ids of of both collections are spelled as above: 'shopping list' and 'to do list'.
CodePudding user response:
It should be like this:
const q = query(collection(db, 'lists', 'my lists', currentList),
orderBy('queryPreference'));
