I'm trying to make a card with some elements. However it is hard to locate elements in right place with multiple rows and columns. I tried with mainAxisAlignment, crossAxisAlignment, SizedBox, Expanded and so on. Especially using Expanded make my widget disappear unlike my expectation. How can I locate element to right place?
CodePudding user response:
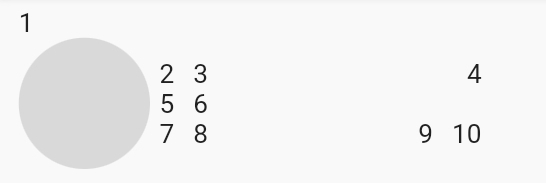
This must work
Container(
padding: EdgeInsets.all(10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children:[
Text('1'),
Container(
child: Row(
children:[
ClipRRect(
borderRadius: BorderRadius.circular(50),
child: Container(
width: 70,
height: 70,
color: Color(0xffD9D9D9),
),
),
Expanded(
child: Column(
children:[
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children:[
Expanded(
child: Row(
children: [
Text('2'),
Text('3'),
],
),
),
Expanded(child: Row(
children: [
Text('4')
],
)),
],
),
Row(
children:[
Text('5'),
Text('6')
]
),
Row(
children:[
Expanded(child: Row(
children: [
Text('7'),
Text('8'),
],
)),
Expanded(child: Row(
children: [
Text('9'),
Text('10'),
],
))
],
),
],
),
),
],
),
),
],
),
)