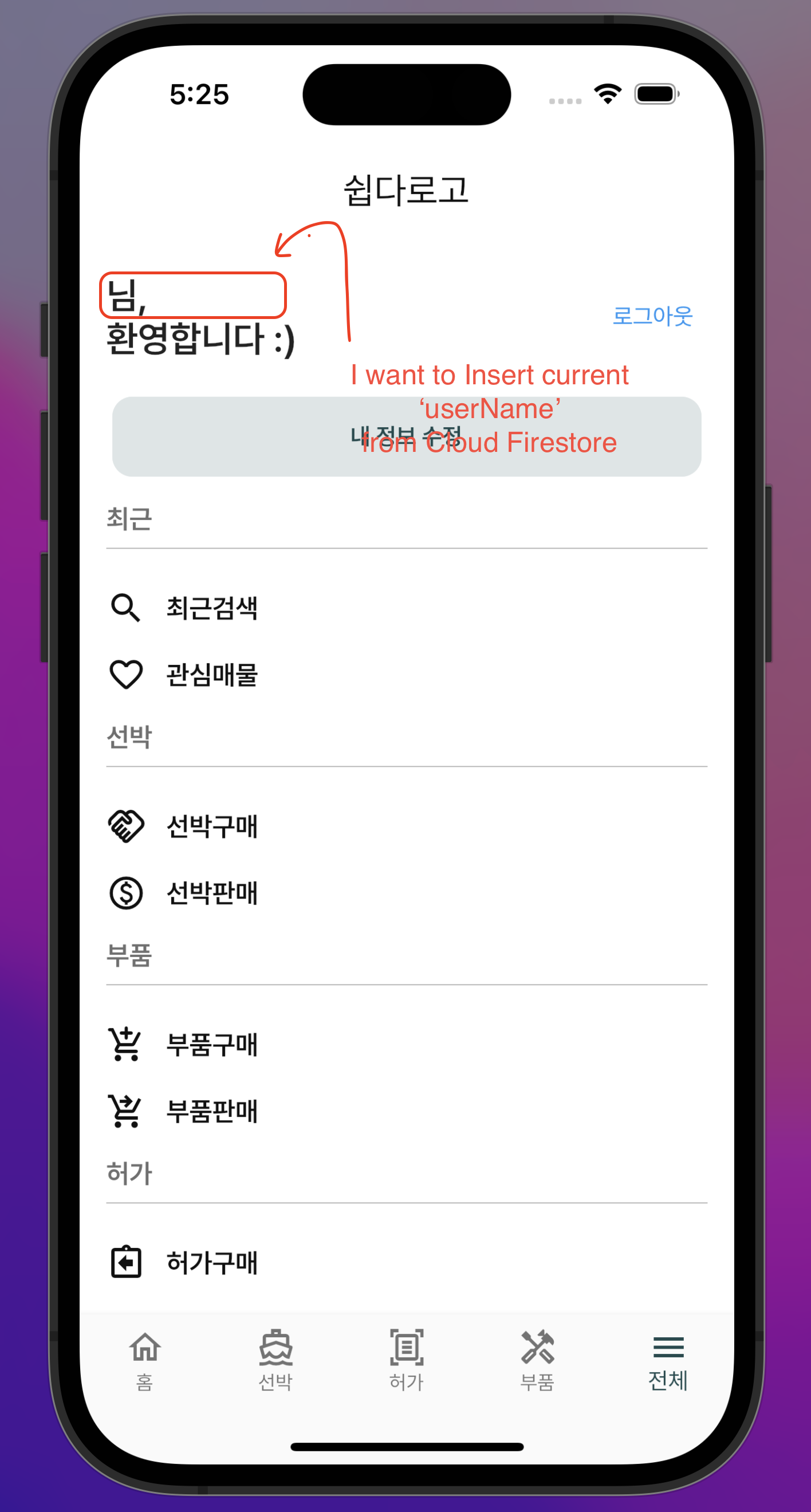
I want to create a Welcome Message where the user's name is placed in the top left corner when logged in. I succeeded in getting user.email and user.uid using final FirebaseAuth auth = FirebaseAuth.instance; and User? user = FirebaseAuth.instance.currentUser;, but I don't know how to get user's other data(especially name).
My code is:
final FirebaseAuth auth = FirebaseAuth.instance;
User? user = FirebaseAuth.instance.currentUser;
...
Widget loginMessage() {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
// I want to username at here.
'${user.email}님, \n환영합니다 :)',
style: TextStyle(
fontSize: titleLarge,
fontFamily: 'semi-bold',
),
),
TextButton(
onPressed: () {
_signOut().then(
(value) => Get.to(
() => HomeScreen(),
),
);
},
child: Text('로그아웃'),
),
],
),
marginHeight22,
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// 로그인버튼
GestureDetector(
onTap: () {
Get.to(() => LoginScreen());
},
child: Container(
decoration: BoxDecoration(
color: primaryColor20,
border: Border.all(
color: primaryColor20,
),
borderRadius: BorderRadius.all(
Radius.circular(12.0),
),
),
height: 48,
width: MediaQuery.of(context).size.width * 0.9,
child: Center(
child: Text(
'내 정보 수정',
style: TextStyle(
color: primaryColor50,
fontFamily: 'semi-bold',
fontSize: titleSmall,
),
),
),
),
),
],
),
],
);
}
CodePudding user response:
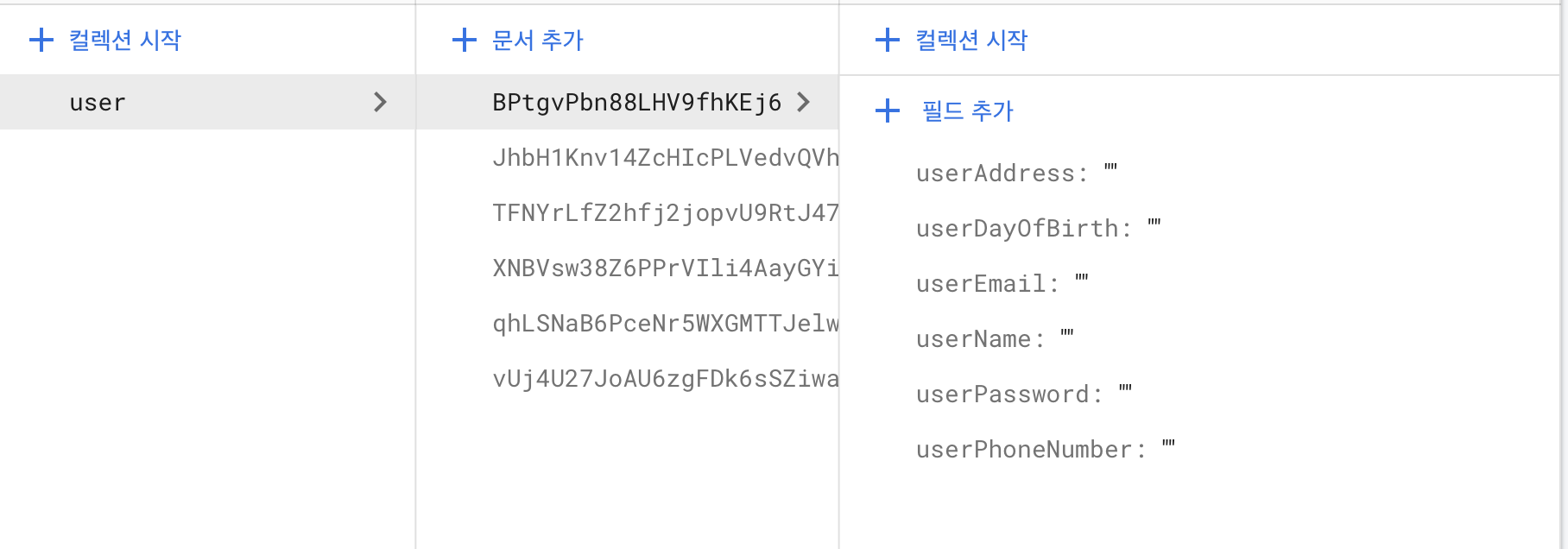
Hey for storing other user details you have to create a collection in the firebase database just sharing how I do
so I have a collection called users where the document ID is the user uid generated by firebase and it has various fields like name, avatar, username etc.
So for the above scenario, the query is like
FirebaseFirestore.instance.collection('users').doc(userUid).snapshots();
To display the data from the snapshot
DocumentSnapshot document = snapshot.data!.docs.map().data()! as Map<String, dynamic>;
return ListTile(title: Text(data['username']));