As the topic states, I would like to group countries to create my own "areas". It works nearly, but I don't know whats wrong.
Here is my map: http://jsfiddle.net/wiesson/oktajn6e It is mostly derived from the examples, but it does not work. If I set "allAreas" to false, it is okay but I would like to display all other countries, too!
Any ideas?
$(function () {
// Instanciate the map
$('#container').highcharts('Map', {
chart: {
borderWidth: 0
},
title: {
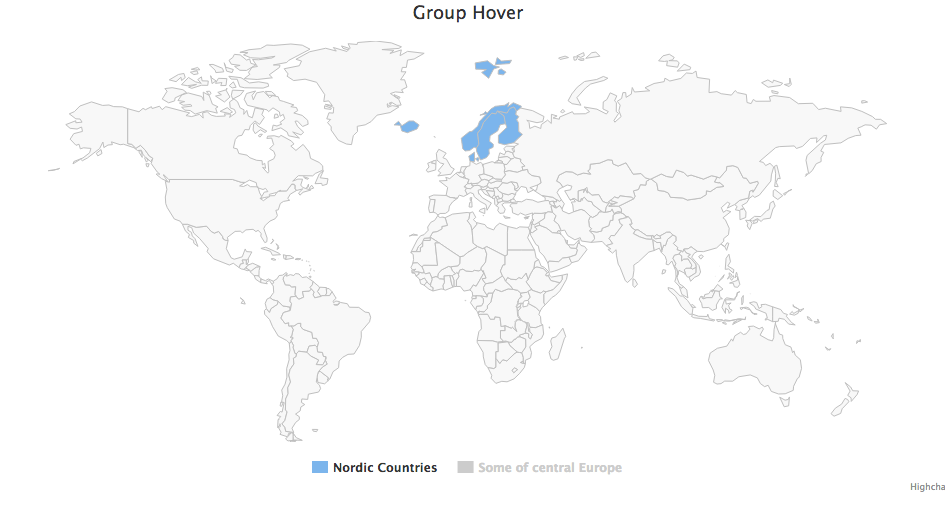
text: 'Group Hover'
},
legend: {
enabled: true
},
plotOptions: {
map: {
allAreas: true,
joinBy: ['iso-a2', 'code'],
mapData: Highcharts.maps['custom/world']
},
series: {
states:{
normal: {
animation: false
}
},
point: {
events: {
mouseOver: function(){
var ser = this.series;
var data = ser.data;
$.each(data, function(){
this.setState("hover")
});
},
mouseOut: function(){
var ser = this.series;
var data = ser.data;
$.each(data, function(){
this.setState()
});
}
}
}
}
},
series: [{
name: 'Nordic Countries',
data: $.map(['IS', 'NO', 'SE', 'FI', 'DK'], function (code) {
return {
code: code
};
}),
}, {
name: 'Some of central Europe',
data: $.map(['DE', 'AT', 'GB', 'FR'], function (code) {
return {
code: code
};
}),
}]
});
});
CodePudding user response:
This solution should fix your problem: http://jsfiddle.net/oktajn6e/5/
But let me explain what happens in your code:
With both series you create a full world map with all areas. So if you activate both series, the second series covers the complete first series.


It means, the blue areas get covered by series' two grey areas.
I managed to solve it this way:
series: [{
allAreas: true,
mapData: Highcharts.maps['custom/world'],
showInLegend: false,
}, {
allAreas: false,
name: 'Nordic Countries',
joinBy: ['iso-a2', 'code'],
mapData: Highcharts.maps['custom/world'],
data: $.map(['IS', 'NO', 'SE', 'FI', 'DK'], function (code) {
return {
code: code
};
}),
}, {
allAreas: false,
name: 'Some of central Europe',
joinBy: ['iso-a2', 'code'],
mapData: Highcharts.maps['custom/world'],
data: $.map(['DE', 'AT', 'GB', 'FR'], function (code) {
return {
code: code
};
}),
}]
By creating each series individually and setting "allAreas:false" we can simply render it on the first series, where we only show the full map.
