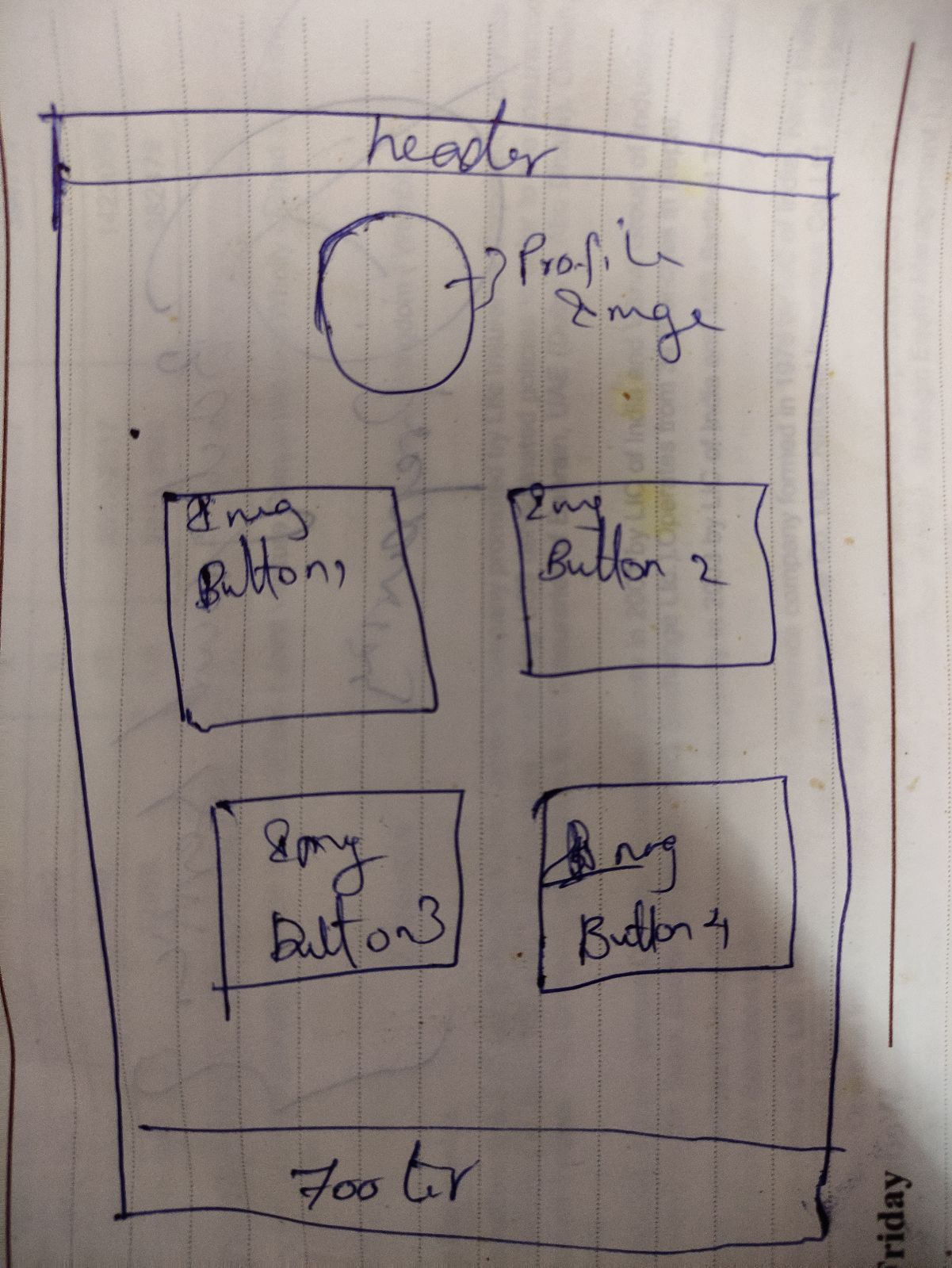
how to create design look like below image. any sample please send
CodePudding user response:
what's so tough in this?
The header can be a simple AppBar. The left, you can arrange it like this:
SingleChildScrollView -> Column
-> Container -> Image
-> Row/Wrap/Grid -> Buttons
-> Footer
In other words, you can achieve this layout in the easiest way with just one column widget and it's children.
CodePudding user response:
return Scaffold(
appBar: AppBar(
title: const Text('Header'),
flexibleSpace: const Image(
image: NetworkImage('https://picsum.photos/700/300'),
fit: BoxFit.cover,
),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Expanded(
child: Container(
alignment: Alignment.center,
child: const Text('Body'),
),
),
Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: NetworkImage('https://picsum.photos/700/300'),
fit: BoxFit.cover,
),
),
padding: const EdgeInsets.all(20),
child: const Text('Footer'),
)
],
),
);
}
See the result here.