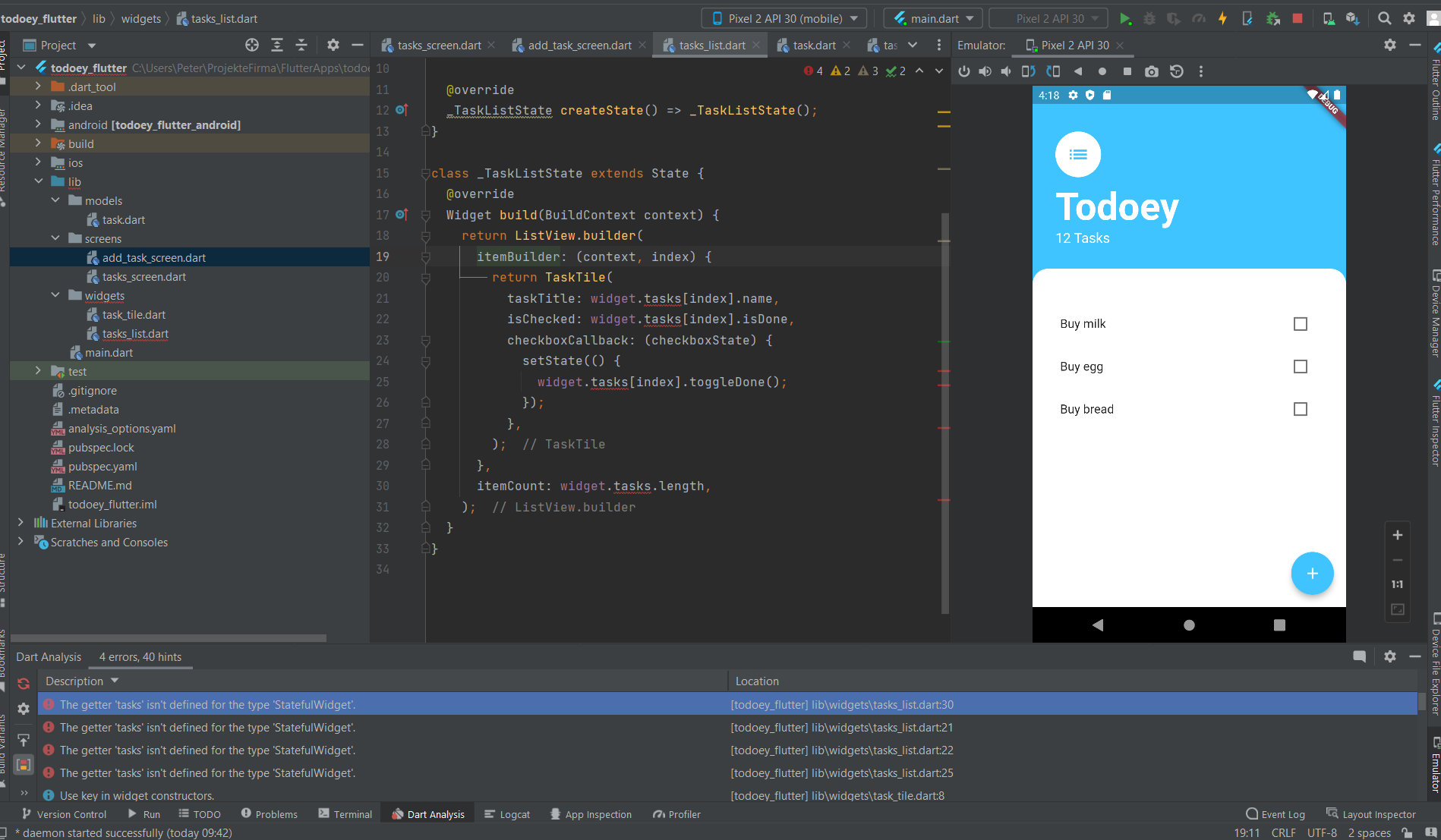
I got an error by using a getter. widget.tasks.... Please have a look at the image and the code belo.
import 'package:flutter/material.dart';
import 'task_tile.dart';
import 'package:todoey_flutter/models/task.dart';
import 'package:todoey_flutter/screens/tasks_screen.dart';
class TaskList extends StatefulWidget {
TaskList({required this.tasks});
final List tasks;
@override
_TaskListState createState() => _TaskListState();
}
class _TaskListState extends State {
@override
Widget build(BuildContext context) {
return ListView.builder(
itemBuilder: (context, index) {
return TaskTile(
taskTitle: widget.tasks[index].name,
isChecked: widget.tasks[index].isDone,
checkboxCallback: (checkboxState) {
setState(() {
widget.tasks[index].toggleDone();
});
},
);
},
itemCount: widget.tasks.length,
);
}
CodePudding user response:
You need to pass the type of widget you want to create state for, from your stateful widget to the state class:
import 'package:flutter/material.dart';
import 'task_tile.dart';
import 'package:todoey_flutter/models/task.dart';
import 'package:todoey_flutter/screens/tasks_screen.dart';
class TaskList extends StatefulWidget {
TaskList({required this.tasks});
final List tasks;
@override
_TaskListState createState() => _TaskListState();
}
class _TaskListState extends State<TaskList> { // ADD <TaskList>
@override
Widget build(BuildContext context) {
return ListView.builder(
itemBuilder: (context, index) {
return TaskTile(
taskTitle: widget.tasks[index].name,
isChecked: widget.tasks[index].isDone,
checkboxCallback: (checkboxState) {
setState(() {
widget.tasks[index].toggleDone();
});
},
);
},
itemCount: widget.tasks.length,
);
}