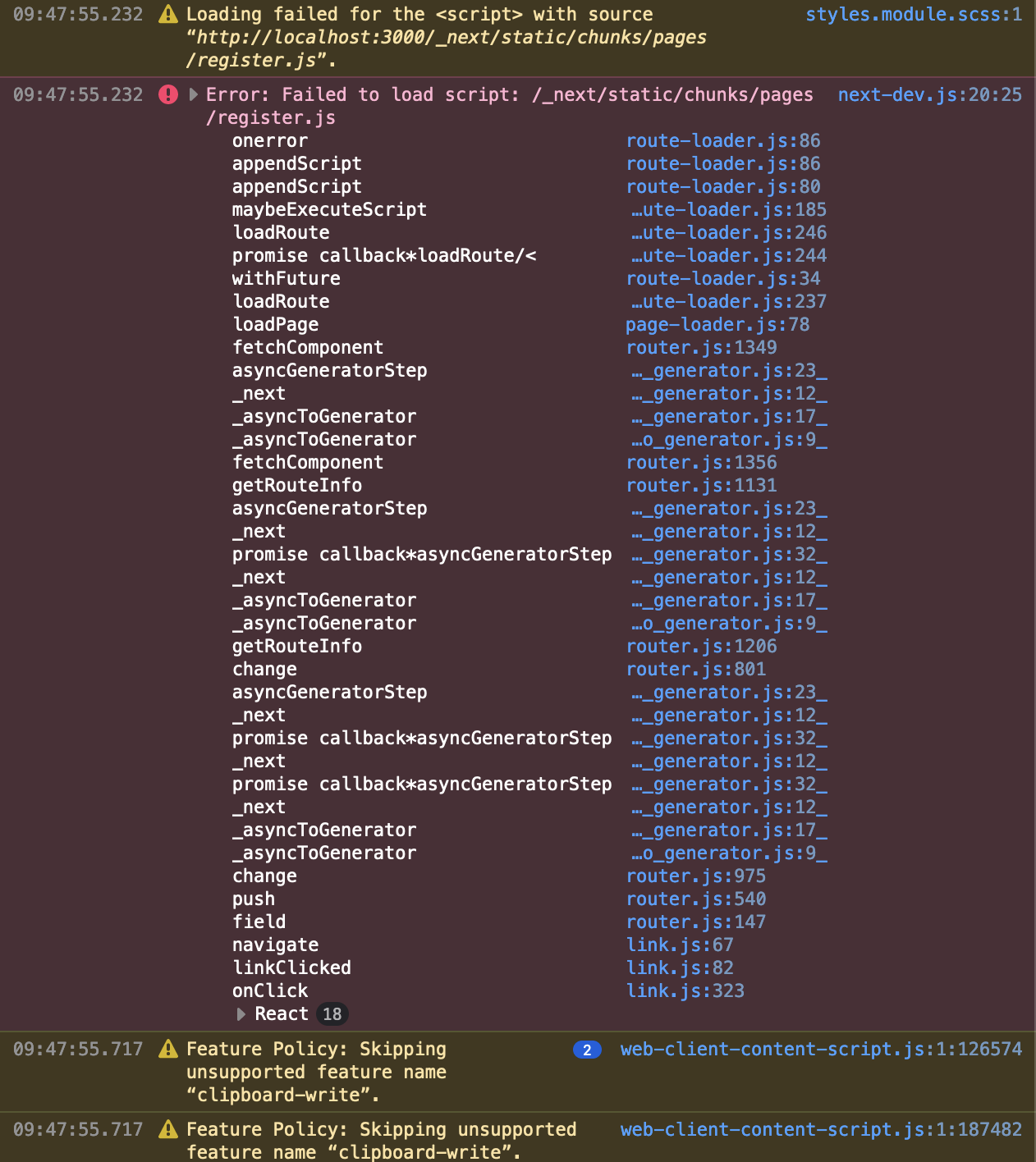
I'm trying to navigate via <Link href="/register">Register</Link> to my registration page, but when I click it I get an error/warning either saying that:
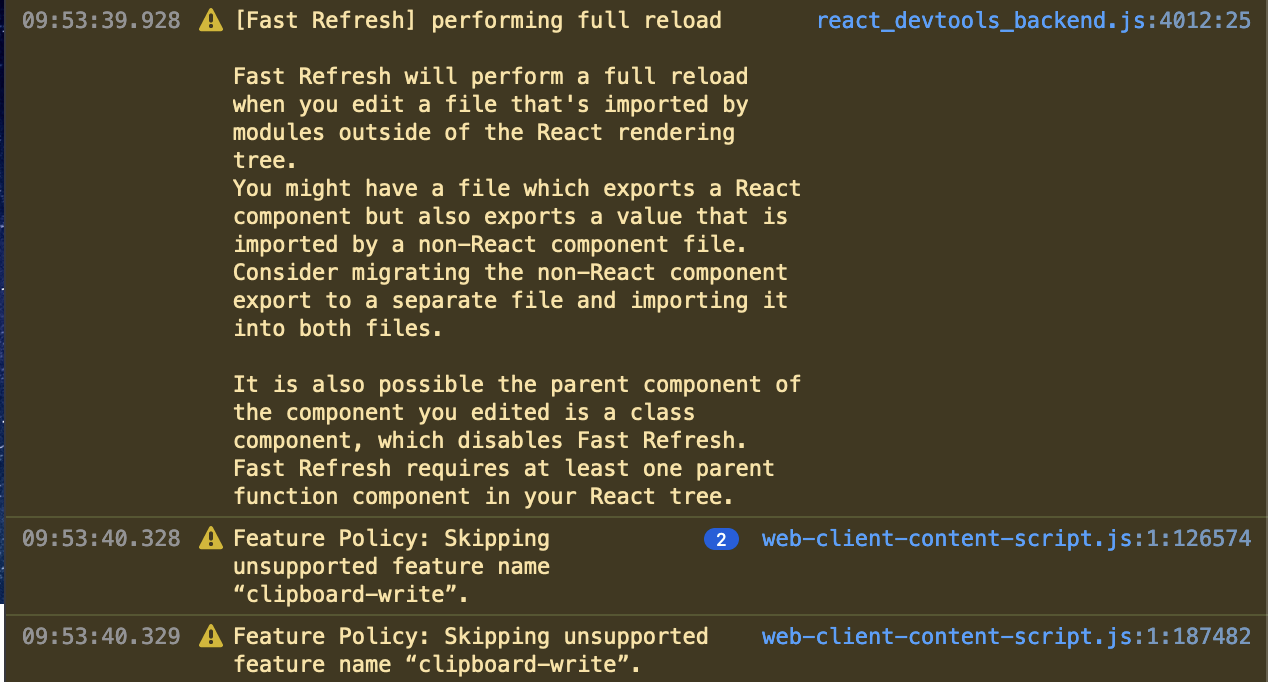
OR
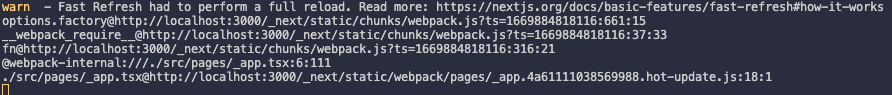
In both cases I get the same message in my terminal:

This is my register page component:
import type { NextPage } from "next/types";
import type { FormEvent } from "react";
import { useRef } from "react";
import { createUser } from "../../helpers/helperFuncs";
import styles from "./styles.module.scss";
const Register: NextPage = (): JSX.Element => {
const emailInputRef = useRef<HTMLInputElement | null>(null);
const passwordInputRef = useRef<HTMLInputElement | null>(null);
const submitHandler = async (event: FormEvent<HTMLFormElement>) => {
event.preventDefault();
const enteredEmail = emailInputRef.current?.value ?? "";
const enteredPassword = passwordInputRef.current?.value ?? "";
// create a new user
try {
const createdUser = await createUser(enteredEmail, enteredPassword);
console.log("createdUser", createdUser);
} catch (err) {
console.log("err", err);
}
};
return (
<div className={styles.auth}>
<h1>{"Sign Up"}</h1>
<form onSubmit={submitHandler}>
<div className={styles.control}>
<label htmlFor="email">Your Email</label>
<input type="email" id="email" required ref={emailInputRef} />
</div>
<div className={styles.control}>
<label htmlFor="password">Your Password</label>
<input
type="password"
id="password"
required
ref={passwordInputRef}
/>
</div>
<div className={styles.actions}>
<button>{"Create Account"}</button>
</div>
</form>
</div>
);
};
export default Register;My createUser function that I'm importing:
async function createUser(email: string, password: string) {
const response = await fetch("/api/auth/register", {
method: "POST",
body: JSON.stringify({ email, password }),
headers: {
"Content-Type": "application/json",
},
});
const data = await response.json();
if (!response.ok) {
throw new Error(data.message || "Something went wrong");
}
return data;
}
export { createUser };I don't understand why NextJS would be forcing full reloads, since I'm not using class components, and I don't think I'm editing anything outside of the React rendering tree.
The failed to load script error message is also beyond me, but I reckon it's got to do with webpack being weird, since it's asking for a .js file and that's also what the terminal message seems to imply. I'm stumped. Any help would be greatly appreciated.
Edit1: I've figured out that it's the usage of className={styles.<whatever>} that's causing these errors and forced reloads. The questions still remains though - how can I use my styles.module.scss in the correct way then?
CodePudding user response:
I had a problem similar to this. Try deleting nextjs cached files.
Delete the .next folder in your project location and restart your app.
CodePudding user response:
It's happening because in my styles.module.scss I'm importing an image in one of my button style definitions (wanted to make the button "fully transparent" and show the root parent background on hover):
.actions button:hover {
background-color: teal;
border: 2px solid cyan;
background-image: url('../../../public/images/hero-background.jpg');
background-size: cover;
background-attachment: fixed;
}