I am in home page everything is dispatched and works fine and when I go enter to next page which display detailed information and when I go back using react-router-dom <Link to='..'> back to home page the useEffect is not firing It will not dispatch the redux state which let to blank page and if I manually reload the home page it works. So how do make sure that useEffect re-renders when i navigate it back to home page. I am facing the same problem when I am navigating from any other page to home page or any other page.
Here is the navigation routes for these two documents.
{/* Product Screen Design none Functionalities Complete% /}
<Route
path='/product/:id'
element={<ProductScreen />}
/>
{/ HomeScreen Screen Design complete Functionalities complete */}
<Route
path='/'
element={<HomeScreen />}
exact
/>
Here is my Code for homeScreen and 
const HomeScreen = () => {
const dispatch = useDispatch()
const { keyword, pageNumber } = useParams()
const keywords = keyword
const pageNumbers = pageNumber || 1
const { products, page, pages, isLoading, isError, message } = useSelector(
(state) => state.products,
)
// console.log(products)
useEffect(() => {
if (isError) {
toast.error(message)
}
dispatch(getProduct(keywords, pageNumbers))
}, [isError, message, keywords, pageNumbers, dispatch])
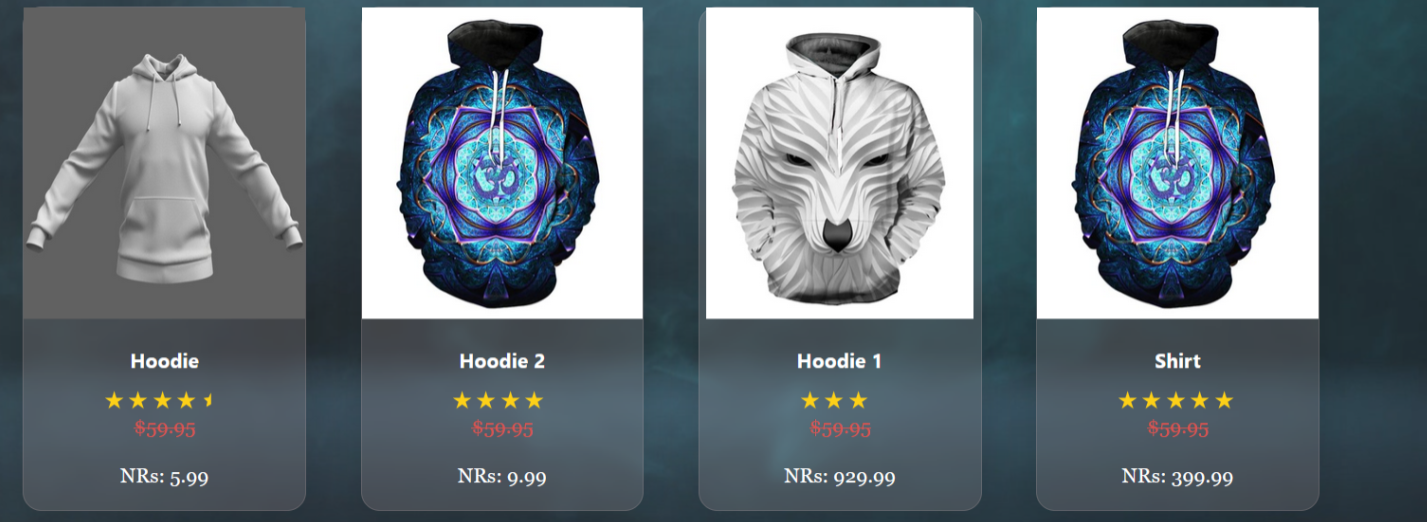
Here on my first load two this page everything renders all list of product which is expected outcome
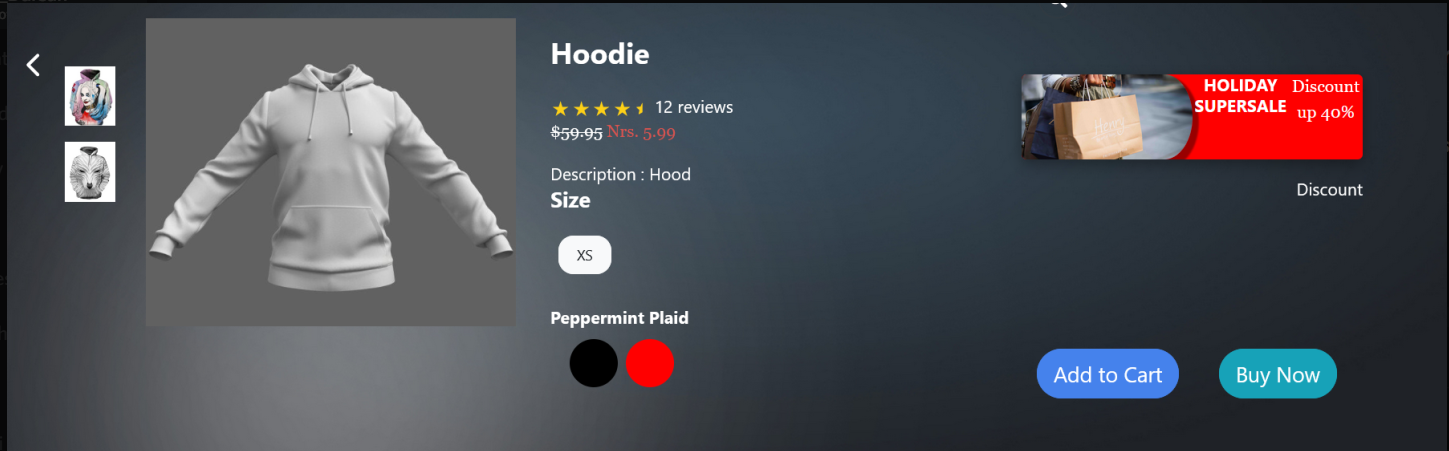
and when I visit to ProductDetails page and  where in back button i have attached the link to go back
where in back button i have attached the link to go back
const ProductScreen = () => {
const dispatch = useDispatch()
const navigate = useNavigate()
const { id } = useParams()
const [qty, setQty] = useState(1)
const [image, setImage] = useState(null)
const [formData, setFormData] = useState({
rating: '',
comment: '',
})
const { rating, comment } = formData
const { user } = useSelector((state) => state.auth)
const { products, isLoading, isError, message } = useSelector(
(state) => state.products,
)
useEffect(() => {
if (isError) {
toast.error(message)
}
dispatch(getProductById(id))
return () => {
dispatch(reset())
}
}, [dispatch, id, message, user, isError])
Inside this return I have link should redirects me to home page and dispatch the product data as expected but i am getting black screen and error I am getting is undefined in the products const which should have all the data to loop in the screen
return (
<>
<Link
to='..'
className='fa-2x my-3 float-left'
>
<IoIosArrowBack />
</Link>
I am expecting the home page renders whenever I use useNavigate hooks or link of react-router-dom
I tried to make codeSandbox .
CodePudding user response:
You should also pass location.pathname as the dependency of your useEffect like this:
import { useLocation } from 'react-router-dom';
let location = useLocation();
useEffect(() => {
if (isError) {
toast.error(message)
}
dispatch(getProduct(keywords, pageNumbers))
}, [isError, message, keywords, pageNumbers, dispatch, location.pathname])
CodePudding user response:
<Link to=".." is not an option to go back, it is invalid
you should use history if your react-router-dom version is 5
or Navigate if version is 6
react-router-dom v5
import {useHistory} from 'react-router-dom';
const App =()=>{
const history=useHistory()
return(
<IoIosArrowBack onClick={()=>history.goBack() }/>
)
}
react-router-dom v6
import {useNavigate} from 'react-router-dom';
const App =()=>{
const navigate=useNavigate()
return(
<IoIosArrowBack onClick={()=>navigate(-1) }/>
)
}
