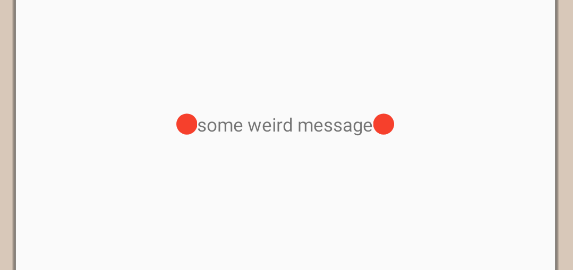
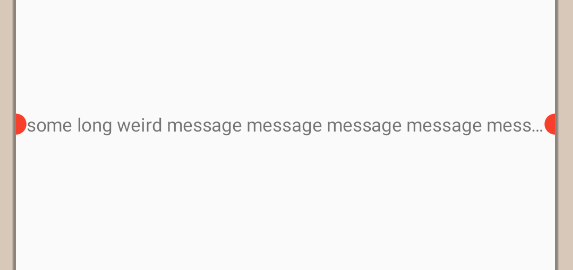
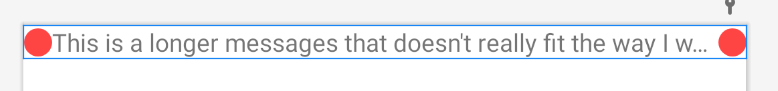
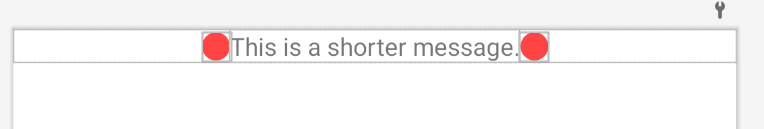
I have a slightly weird design task for an Android app to do. My team lead is kinda strict: they want to achieve it using ConstraintLayout only. I need to place the TextView with android:singleLine="true" attribute between two small images so that it would satisfy two conditions:
I've tried but couldn't figure out how to do this layout. You can see screenshots above.
I have tried for some time, played with attributes with ConstraintLayout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@ id/image_left"
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/circle"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/centered_text"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tint="@color/red" />
<TextView
android:id="@ id/centered_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:singleLine="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/image_right"
app:layout_constraintStart_toEndOf="@id/image_left"
app:layout_constraintTop_toTopOf="parent"
tools:text="some weird message" />
<ImageView
android:id="@ id/image_right"
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/circle
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/centered_text"
app:layout_constraintTop_toTopOf="parent"
app:tint="@color/red" />
</androidx.constraintlayout.widget.ConstraintLayout>
but I coudn't do it with satisfaction of both design conditions - short and long text.
Could you help me, guys?
CodePudding user response:
You will want to place the three views into a packed horizontal chain. You will then constrain the width of the TextView. The following shows these changes:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@ id/image_left"
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/circle"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/centered_text"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/centered_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
app:layout_constrainedWidth="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/image_right"
app:layout_constraintStart_toEndOf="@id/image_left"
app:layout_constraintTop_toTopOf="parent"
tools:text="@string/message" />
<ImageView
android:id="@ id/image_right"
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/circle"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/centered_text"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>