When I give ng serve command from the directory it does not run and returns back to the directory.
How can I run angular project
CodePudding user response:
ng serve runs all the project and allow you to see changes do you. while working on project.
Most probably when you download angular you haven't downloaded all needed parts.
Check on your terminal node version: node -v
It should give you a version.
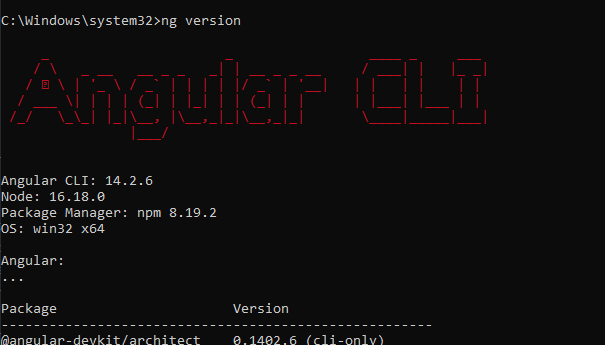
Check Angular version: ng version
You should get something like that:

If you cant get versions, then you probably need to download them first.
If they all looks good,
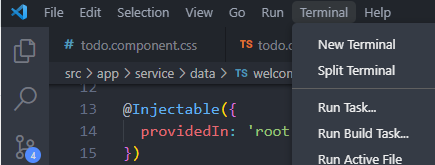
- You should have to be the exact project folder. I you use vs code I suggest using its own terminal
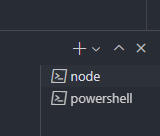
- After hitting ng serve, don't close the terminal. if you need terminal again you can open more with the tick button
CodePudding user response:
can you confirm you have angular properly installed on that machine or user profile? If it is, confirm you are running the command inside the project folder.
check this link out
Edited for more help
npm install -g @angular/cli
ng new todo
cd todo
ng serve
Share screenshots in case of further glitches