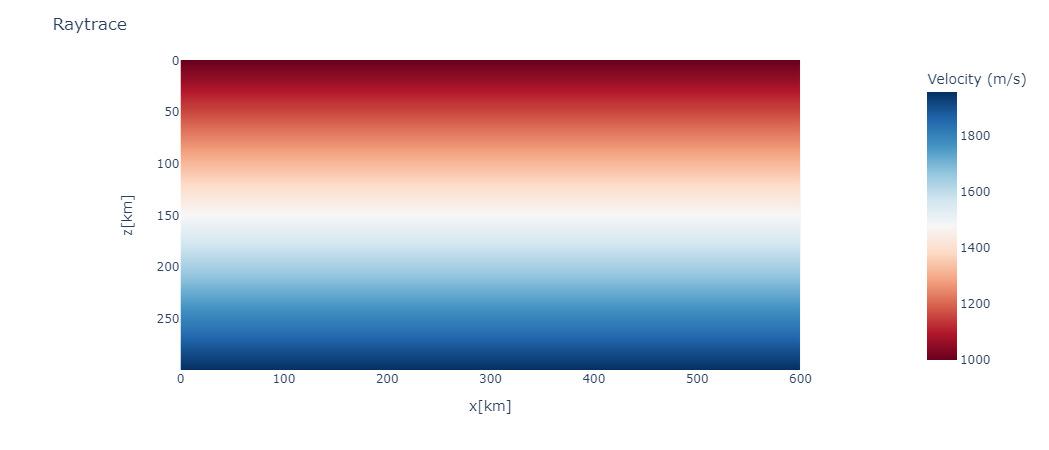
I need both axes ticks to have one zero less as my section dimensions are z=[0,30] km and x=[0,60] km. I know that if I change dx and dz to 1000 the problems is solved, but the gradient does not look smooth.
CodePudding user response:
Customization of the scale is made possible by setting the scale value and the numerical value or string for the scale.
import plotly.express as px
import numpy as np
# Spatial axes
dx, dz = 100, 100
x = np.arange(0, 60000, dx)
z = np.arange(0, 30000, dz)
[zz, xx]= np.meshgrid(z, x, indexing='ij')
# Velocity model
vel = 1000 0.032 * zz
fig = px.imshow(vel, labels=dict(x="x[km]", y="z[km]", color="Velocity (m/s)"), color_continuous_scale='RdBu')
fig.update_layout(title='Raytrace')
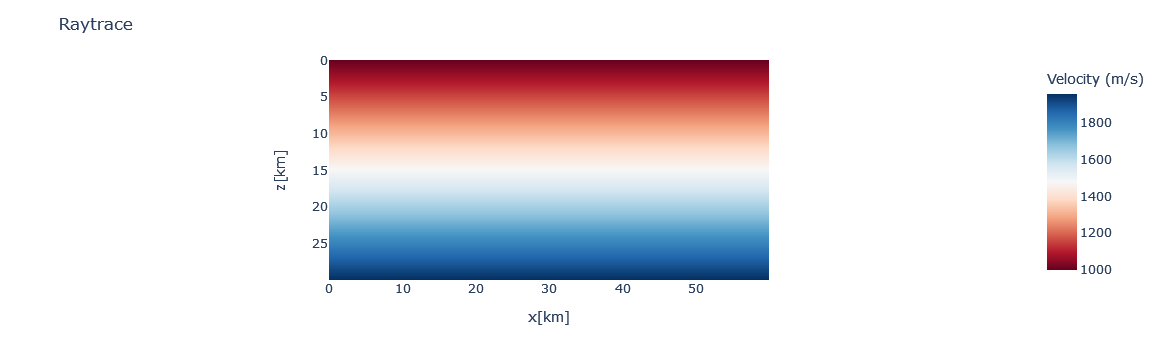
fig.update_xaxes(tickvals=np.arange(0,600,100), ticktext=np.arange(0,60,10))
fig.update_yaxes(tickvals=np.arange(0,300,50), ticktext=np.arange(0,30,5))
fig.show()