I have a problem with displaying a chart in easyadmin. It does show up in the HTML as shown below.
<canvas data-controller="symfony--ux-chartjs--chart" data-symfony--ux-chartjs--chart-view-value="{"type":"line","data":{"labels":["January","February","March","April","May","June","July"],"datasets":[{"label":"My First dataset","backgroundColor":"rgb(0, 0, 0)","borderColor":"rgb(0, 0, 0)","data":[0,10,5,2,20,30,45]}]},"options":{"scales":{"y":{"suggestedMin":0,"suggestedMax":100}}}}"></canvas>
My controller looks like this:
dashboardController.php
<?php
namespace App\Controller\Admin;
use App\Entity\Product;
use App\Entity\ProductCategory;
use App\Entity\ProductImage;
use EasyCorp\Bundle\EasyAdminBundle\Config\Assets;
use EasyCorp\Bundle\EasyAdminBundle\Config\Dashboard;
use EasyCorp\Bundle\EasyAdminBundle\Config\MenuItem;
use EasyCorp\Bundle\EasyAdminBundle\Controller\AbstractDashboardController;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
use Symfony\UX\Chartjs\Builder\ChartBuilderInterface;
use Symfony\UX\Chartjs\Model\Chart;
class DashboardController extends AbstractDashboardController
{
public function __construct( private ChartBuilderInterface $chartBuilder,) {
}
public function configureAssets(): Assets
{
return parent::configureAssets()
->addWebpackEncoreEntry('app');
}
#[Route('/admin', name: 'admin')]
public function index(): Response
{
return $this->render('admin/dashboard.html.twig', [
'chart' => $this->createChart()]);
}
private function createChart(): Chart
{
$chart = $this->chartBuilder->createChart(Chart::TYPE_LINE);
$chart->setData([
'labels' => ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
'datasets' => [
[
'label' => 'My First dataset',
'backgroundColor' => 'rgb(0, 0, 0)',
'borderColor' => 'rgb(0, 0, 0)',
'data' => [0, 10, 5, 2, 20, 30, 45],
],
],
]);
$chart->setOptions([
'scales' => [
'y' => [
'suggestedMin' => 0,
'suggestedMax' => 100,
],
],
]);
return $chart;
}
public function configureDashboard(): Dashboard
{
return Dashboard::new()
->setTitle('Dashboard');
}
public function configureMenuItems(): iterable
{
yield MenuItem::linkToDashboard('Dashboard', 'fa fa-home');
yield MenuItem::section('Products');
yield MenuItem::linkToCrud('Product', 'fas fa-box', Product::class);
yield MenuItem::linkToCrud('Product images', 'fas fa-images', ProductImage::class);
yield MenuItem::linkToCrud('Product category', 'fas fa-boxes-stacked', ProductCategory::class);
}
}
The twig file does look this dashboard.html.twig
{% extends '@!EasyAdmin/page/content.html.twig' %}
{% block page_title %}
Dashboard
{% endblock %}
{% block main %}
<div >
<div >
{{ render_chart(chart) }}
</div>
</div>
{% endblock %}
My webpack.config.js is this
const Encore = require('@symfony/webpack-encore');
// Manually configure the runtime environment if not already configured yet by the "encore" command.
// It's useful when you use tools that rely on webpack.config.js file.
if (!Encore.isRuntimeEnvironmentConfigured()) {
Encore.configureRuntimeEnvironment(process.env.NODE_ENV || 'dev');
}
Encore
// directory where compiled assets will be stored
.setOutputPath('public/build/')
// public path used by the web server to access the output path
.setPublicPath('/build')
// only needed for CDN's or subdirectory deploy
//.setManifestKeyPrefix('build/')
/*
* ENTRY CONFIG
*
* Each entry will result in one JavaScript file (e.g. app.js)
* and one CSS file (e.g. app.css) if your JavaScript imports CSS.
*/
.addEntry('app', './assets/app.js')
// enables the Symfony UX Stimulus bridge (used in assets/bootstrap.js)
.enableStimulusBridge('./assets/controllers.json')
// When enabled, Webpack "splits" your files into smaller pieces for greater optimization.
.splitEntryChunks()
// will require an extra script tag for runtime.js
// but, you probably want this, unless you're building a single-page app
.enableSingleRuntimeChunk()
/*
* FEATURE CONFIG
*
* Enable & configure other features below. For a full
* list of features, see:
* https://symfony.com/doc/current/frontend.html#adding-more-features
*/
.cleanupOutputBeforeBuild()
.enableBuildNotifications()
.enableSourceMaps(!Encore.isProduction())
// enables hashed filenames (e.g. app.abc123.css)
.enableVersioning(Encore.isProduction())
// configure Babel
// .configureBabel((config) => {
// config.plugins.push('@babel/a-babel-plugin');
// })
// enables and configure @babel/preset-env polyfills
.configureBabelPresetEnv((config) => {
config.useBuiltIns = 'usage';
config.corejs = '3.23';
})
// enables Sass/SCSS support
//.enableSassLoader()
// uncomment if you use TypeScript
//.enableTypeScriptLoader()
// uncomment if you use React
//.enableReactPreset()
// uncomment to get integrity="..." attributes on your script & link tags
// requires WebpackEncoreBundle 1.4 or higher
//.enableIntegrityHashes(Encore.isProduction())
// uncomment if you're having problems with a jQuery plugin
//.autoProvidejQuery()
;
module.exports = Encore.getWebpackConfig();
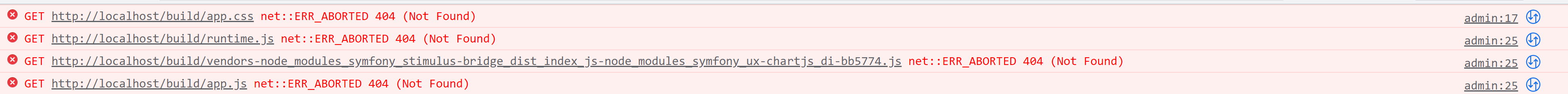
I got an error in the console since I added the following code:
public function configureAssets(): Assets
{
return parent::configureAssets()
->addWebpackEncoreEntry('app');
}
I added that part of code because I thought this would fix the problem of not showing the graph. Before I added the code there where no errors in the console but after I added the code these errors came up. Can someone tell me what I am doing wrong.
I use Symfony 6.1 and easyadmin 4
CodePudding user response:
You frontend files cannot be found.
Have you run yarn run dev to build your frontend files?
CodePudding user response:
The problem was that it could not access the files so I edited the entrypoints.json to the correct paths and this fixed it.