I'm trying to pass an element to another function and use it in jQuery as a DOM element:
$(document).on('change', selector, function() {
element = this;
$.ajax({
type: 'POST',
url: url,
async: false,
cache: false,
dataType: 'json',
data: '',
success: function (jsonData) {
myFunction(element);
}
});
});
function myFunction(element) {
$(element);
}
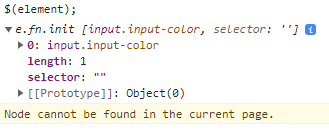
The element is sent, I can get all the data from it, but it seems that it's not linked to the element in the page:
I can't use $(element).closest('form') for example.
EDIT: I was trying to post a jsfiddle with an example, but I couldn't reproduce it. After testing it harder, I found my mistake