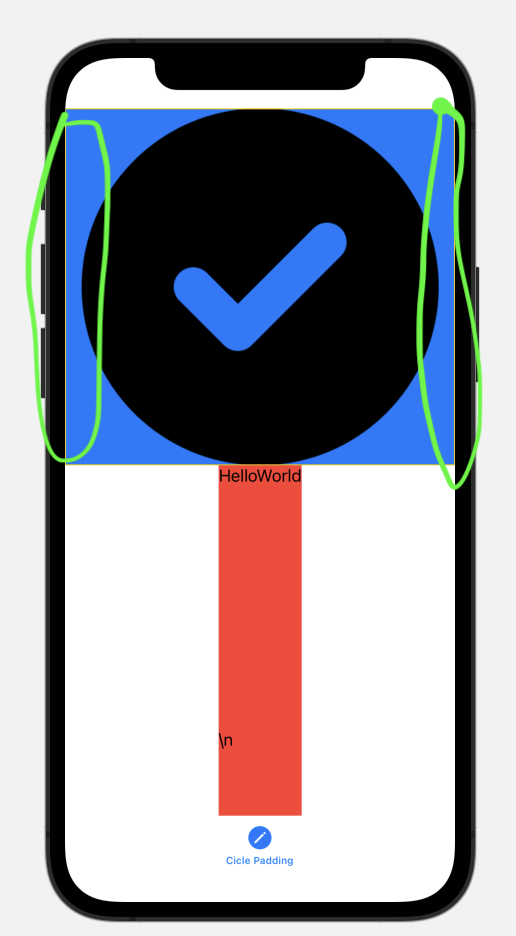
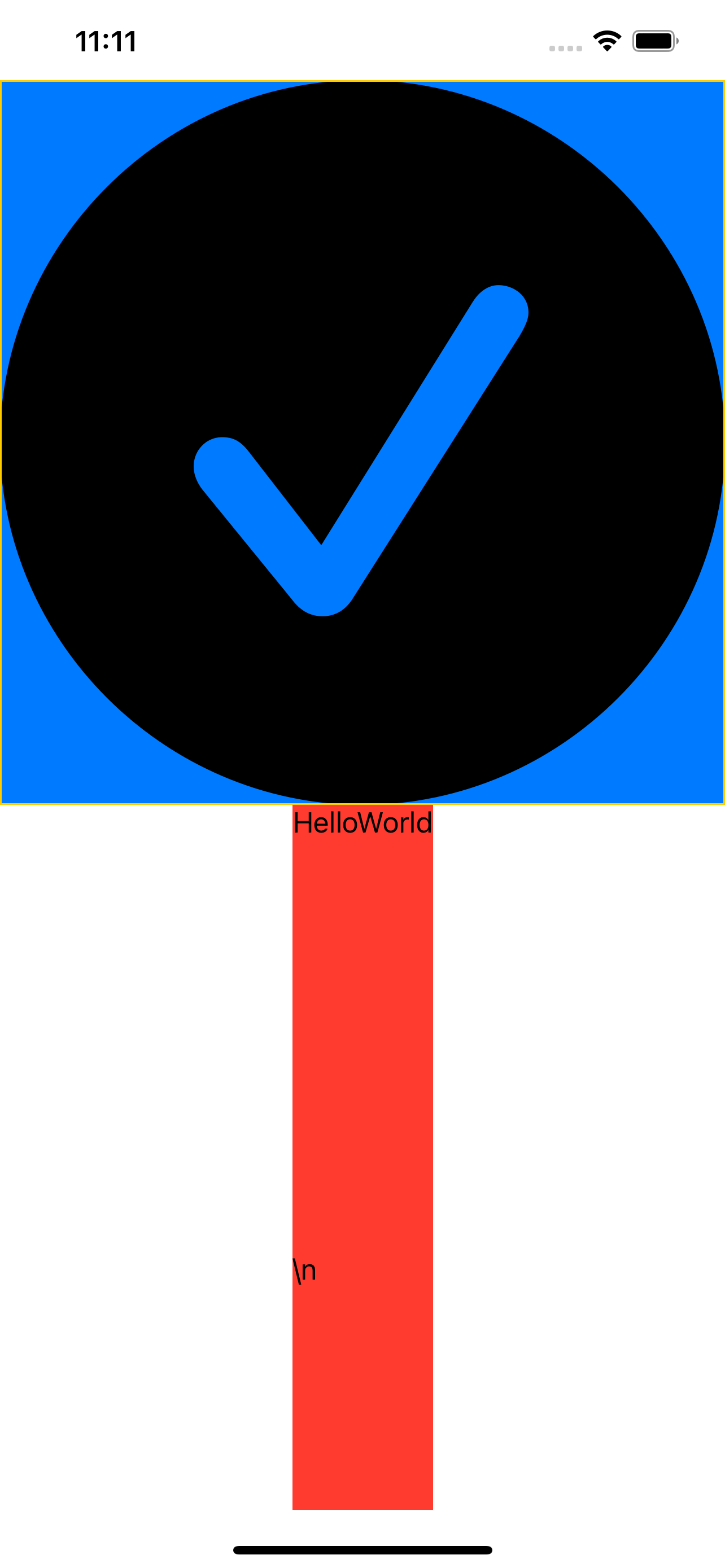
I am trying to keep image width equal to screen with aspectfit ratio.I am adding Text on remaining screen height.It is working well untill text height touch the bottom view line.There is unexpected auto left and right space is added around image.It is more visible if i use the same view in tab bar.
I also use GeometryReader and define some area to image and text but unfortunetely it's also not working.
I try it with other combination like Image and ScrollView , Image and List but still no luck.
struct ContentView: View {
var body: some View {
VStack(spacing: 0) {
Image("tickimg")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(minWidth: UIScreen.main.bounds.size.width)
.background(Color.blue)
.border(Color.yellow)
Text("HelloWorld\n\n\n\n\n\n\n\n\n\n\n\n\\n\n\n\n\n\n\n\n\nn\n\n\n").background(Color.red)
}
}
}