I have a Kusto query taken from 
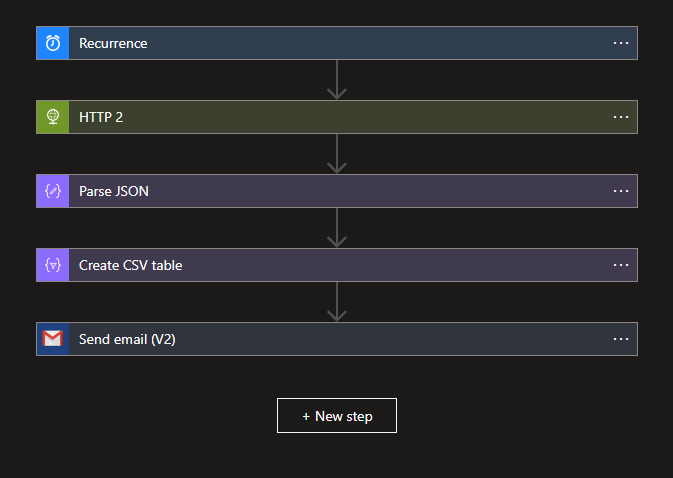
One:
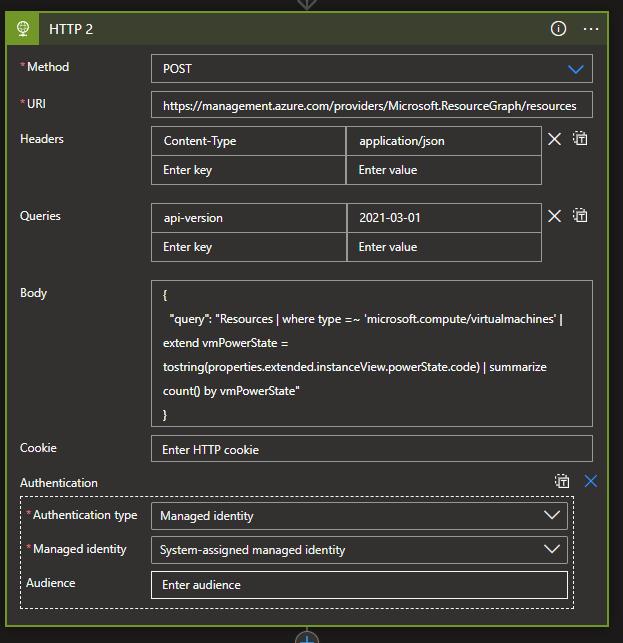
Two:
With
- URL:

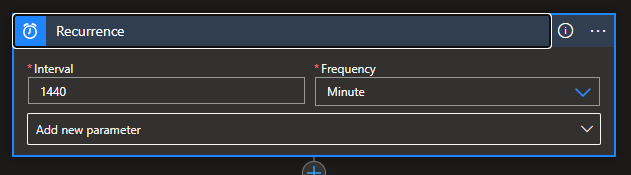
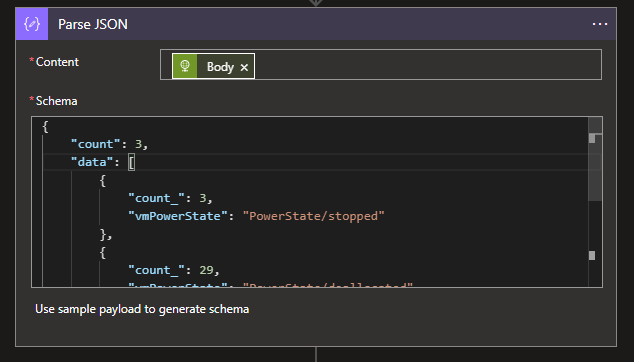
Three:
Where I parse the
Bodyand I give an extract of the JSON Schema:{ "count": 3, "data": [ { "count_": 3, "vmPowerState": "PowerState/stopped" }, { "count_": 29, "vmPowerState": "PowerState/deallocated" }, { "count_": 118, "vmPowerState": "PowerState/running" } ], "skip_token": null, "total_records": 3 }Here I have a few doubt because I found

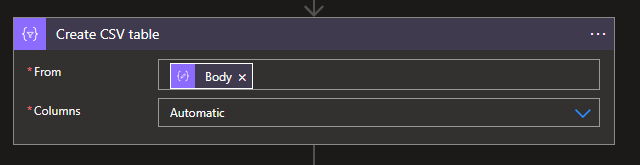
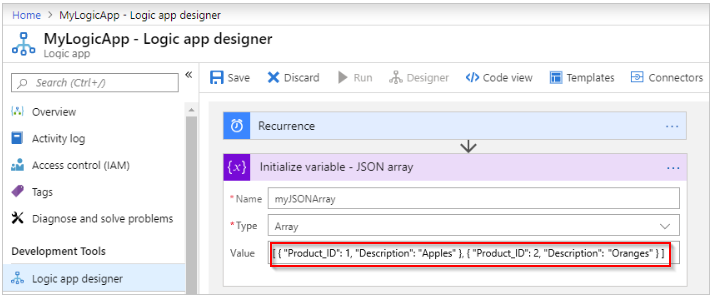
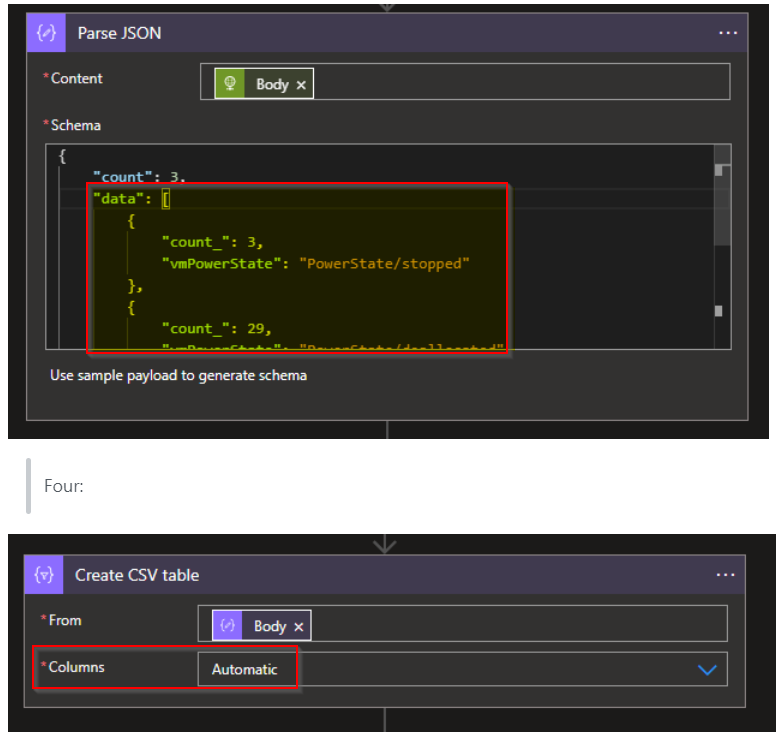
Four:
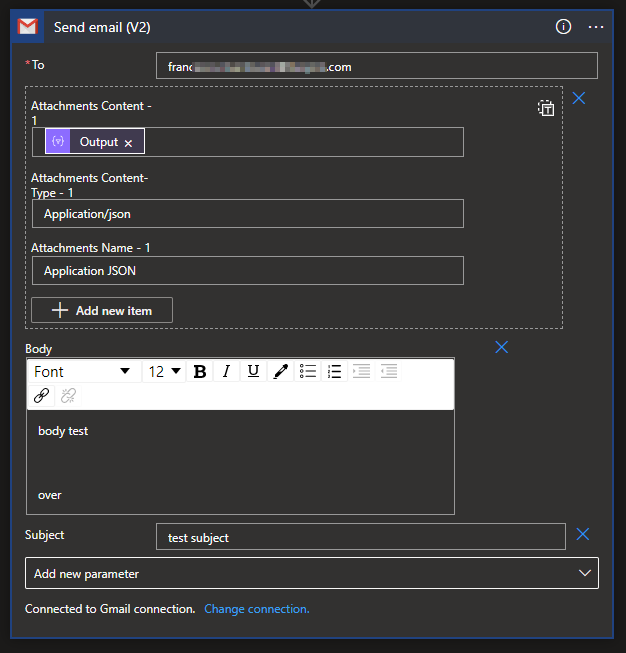
Five:
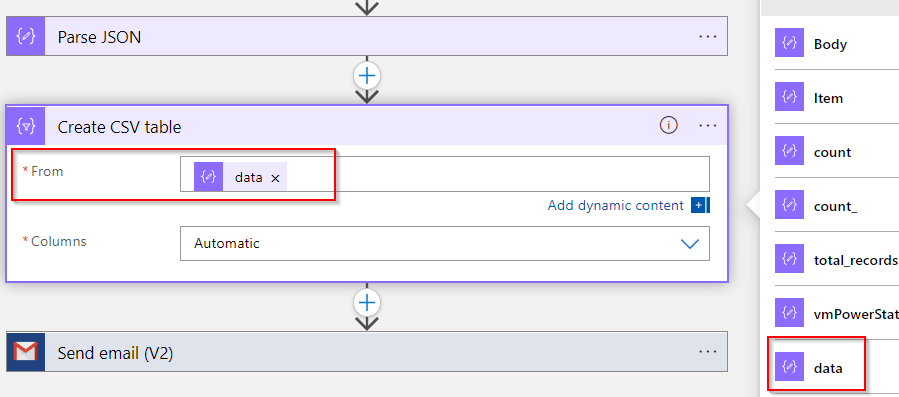
Where I create the attachment from the CSV
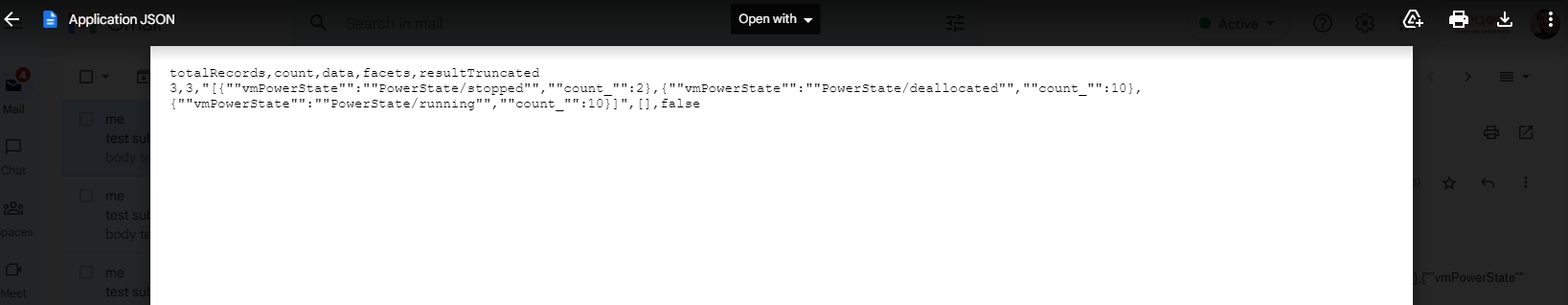
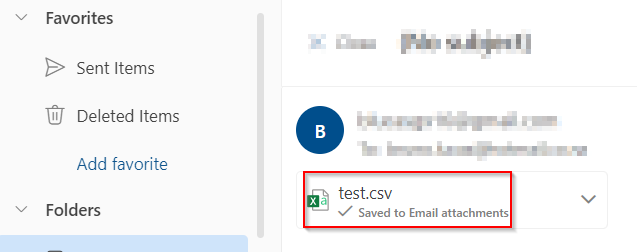
The e-mail in the end arrives but the attachment is not a CSV, it's a JSON file:
What the hack am I doing wrong?
CodePudding user response:
if you want to use "Create CSV table" with Columns set to "Automatic", do pass the "body" of "parse Json".

you don't need to use the array variable but whatever you use need to return an array like this:
The body of the json parser on your example has many other json nodes enveloping that. You should have the option "data" as there is an array there called "data"
if you want to cut it short, try "data"
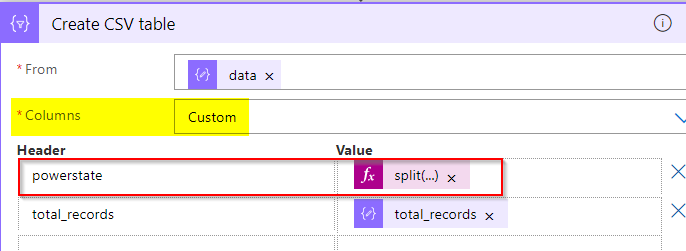
you can change to "custom". that would allow you to remove redundant data or format data (like the "PowerState" in "PowerState/stopped"):

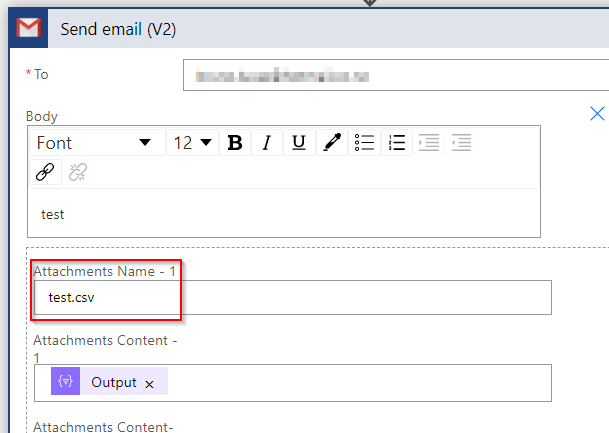
you can also add the .csv to the file name:

The above worked for me but it can be enhanced
CodePudding user response:
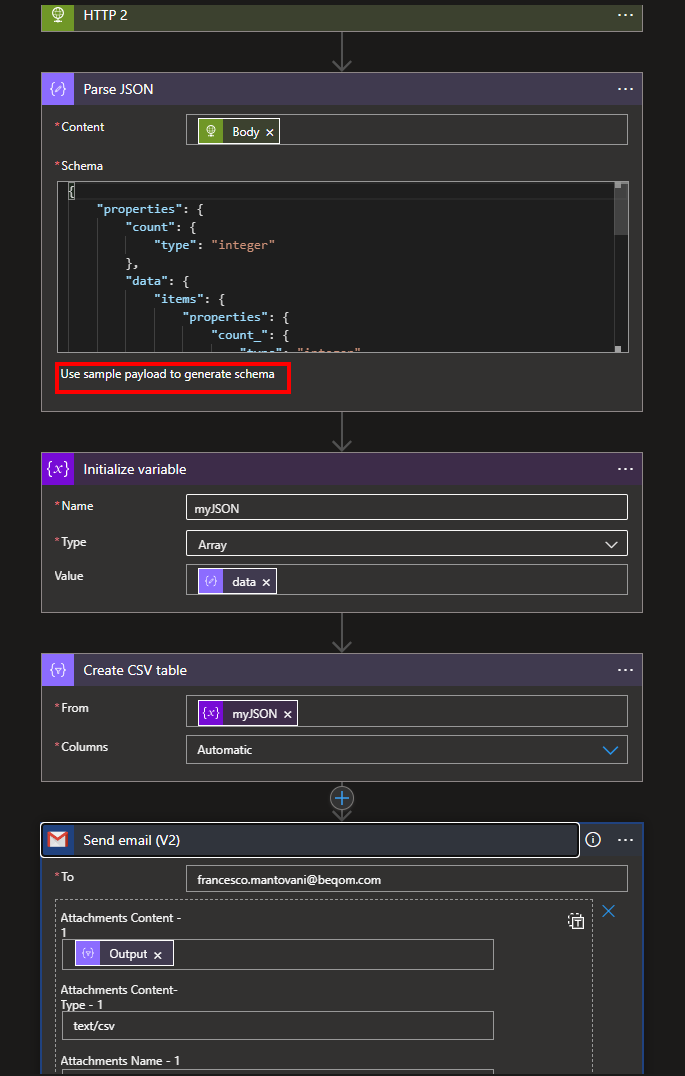
The suggestoin posted by @BrunoLucasAzure really helped me understand how Logic Apps works.
However I would like to reply to my own question with the right solution: I had to paste a sample of the JSON output pressing on the button Use sample payload to generate schema.
Then follow the workflow and everything will be fine.
The next problem I need to fix is pagination but apparently there is a solution for that too: https://techcommunity.microsoft.com/t5/integrations-on-azure-blog/logic-app-http-pagination-deeper-look-build-custom-paging/ba-p/2907605