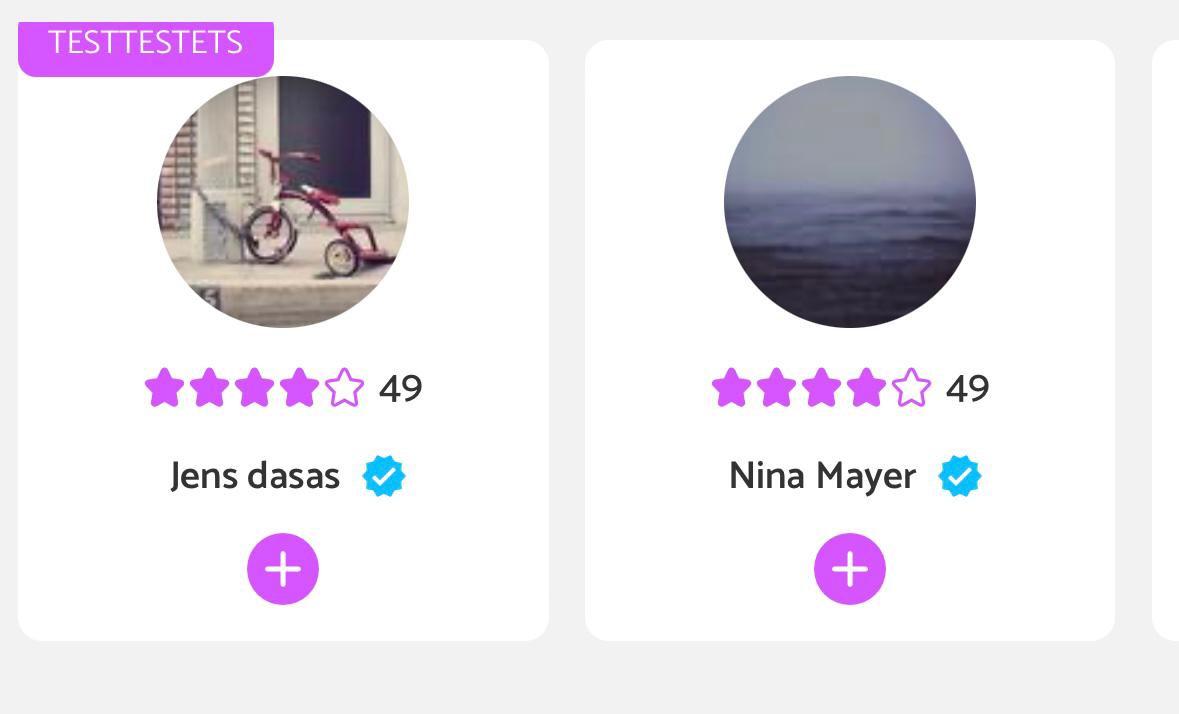
why my purple absolute view is not showing all, only the half ?
Code:
CardView:
const { width } = Dimensions.get('window');
const MAX_NAME_WIDTH = width / 2 - 48;
const CARD_WIDTH = width * 0.45;
const UserCardAdvanced = ({ user_id, username, profile_image, followingShops, is_verification, isD, stars, onPress, onPressReviews, onPressFollow }: IUserCardAdvanced) => {
return (
<Pressable onPress={onPress} style={s.card}>
{ isD &&
<PurpleNotice />
}
<Image source={{uri: profile_image}} resizeMode='contain' style={s.profile_image} />
<View style={s.starContainer}>
<Stars
star_filled={stars?.fill}
disabled
is_all
size={15}
onPressAll={onPressReviews}
/>
<Text style={s.reviewTotal}>{stars?.total_reviews}</Text>
</View>
<View style={s.nameContainer}>
<NameWithVerification
name={username}
is_verification={is_verification}
nameStyle={s.nameStyle}
/>
</View>
<FollowBtn
onPress={onPressFollow}
is_followed={false}
size={24}
/>
</Pressable>
)
}
const s = StyleSheet.create({
card: {
padding: 12,
backgroundColor: '#fff',
borderRadius: 8,
elevation: 3,
margin: 6,
justifyContent: 'center',
alignItems: 'center',
marginBottom: 20,
zIndex: 99921,
width: CARD_WIDTH
},
starContainer: {
flexDirection: 'row',
alignItems: 'center',
marginTop: 8
},
reviewTotal: {
fontFamily: globalStyles.font_regular,
color: '#333',
marginLeft: 4
},
nameContainer: {
marginVertical: 8
},
nameStyle: {
color: '#333',
fontSize: 13,
maxWidth: MAX_NAME_WIDTH
},
profile_image: {
height: 84,
width: 84,
borderRadius: 50,
},
username: {
fontFamily: globalStyles.font_regular,
color: '#555',
marginTop: 12,
textAlign: 'center'
}
})
Purple Notice
const PurpleNotice = (isD: isD) => {
return (
<View style={s.view}>
<Text style={s.text}>TESTTESTETS</Text>
</View>
)
}
const s = StyleSheet.create({
view: {
padding: 2,
paddingHorizontal: 10,
backgroundColor: globalStyles.globalColor,
borderRadius: 6,
position: 'absolute',
top: -10,
left: 0,
zIndex: 99999
},
text: {
fontFamily: globalStyles.font_light,
color: '#fff',
fontSize: 11,
textTransform: 'uppercase',
textShadowColor: '#fff',
textShadowOffset: {
height: 2,
width: 2
}
}
});
I dont know what I am doing wrong i am very thankful for your help!!
......................................... ......................................... ......................................... ......................................... .........................................
CodePudding user response:
use right:0 in style
const s = StyleSheet.create({
view: {
padding: 2,
paddingHorizontal: 10,
backgroundColor: globalStyles.globalColor,
borderRadius: 6,
position: 'absolute',
top: -10,
left: 0,
right:0, //use this also
zIndex: 99999
},
text: {
fontFamily: globalStyles.font_light,
color: '#fff',
fontSize: 11,
textTransform: 'uppercase',
textShadowColor: '#fff',
textShadowOffset: {
height: 2,
width: 2
}
}
});
CodePudding user response:
You can add zIndex={1} to that purple view.