I have 4 Html inputs, in each line two. My problem is now: I can´t change the position of all of these inputs. The Css part looks so:
.calculator-menu-container {
background-color: #1b1b23;
width: 725px;
height: 150px;
border: #fff solid 2px;
border-radius: 10px;
position: absolute;
top: 25%;
margin: 10px;
display: grid;
grid-template-columns: 200px 200px;
grid-template-rows: 75px 75px;
gap: 0px 225px;
justify-content: flex-start;
align-items: flex-start;
}
.mint-price-input > input {
border: #fff solid 2px;
background-color: #1b1b23;
width: 250px;
height: 30px;
position: absolute;
top: 10;
margin: 10px;
border-radius: 5px;
color: #fff;
}
.quantity-input > input {
border: #fff solid 2px;
background-color: #1b1b23;
width: 250px;
height: 30px;
margin: 10px;
border-radius: 5px;
color: #fff;
}
.gas-limit-input > input {
border: #fff solid 2px;
background-color: #1b1b23;
width: 250px;
height: 30px;
margin: 10px;
border-radius: 5px;
color: #fff;
}
.custom-interval-input > input {
border: #fff solid 2px;
background-color: #1b1b23;
width: 250px;
height: 30px;
margin: 10px;
border-radius: 5px;
color: #fff;
}
This is the Html part for the inputs:
<div >
<div >
<div >
<h2>Mint Price</h2>
<input type="text" placeholder="Eth">
</div>
<div >
<h2>Quantity</h2>
<input type="text" placeholder="Units of Tokens">
</div>
<div >
<h2>Gas Limit</h2>
<input type="text" placeholder="Units of Gas">
</div>
<div >
<h2>Custom Interval</h2>
<input type="text">
</div>
</div>
</div>
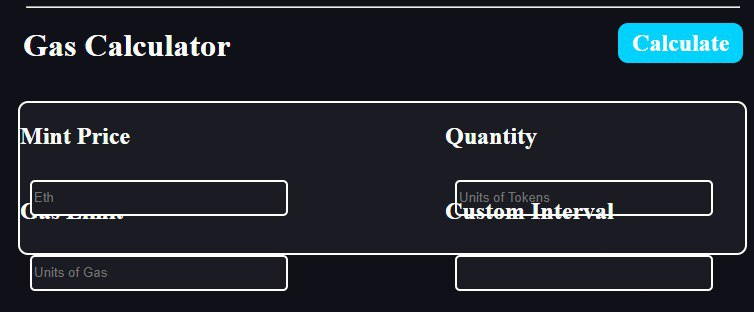
And my output looks so:

I don´t know now how can I move these 4 inputs more at the top from the container with the white border. What can I do? Have anyone an idea?
I searched already in the internet and tryed much things like "position" and much more. But anything wouldn´t worked.
CodePudding user response:
- You need to remove the
postion:absolute;,top:,bottom:CSS properties. - As you have mentioned you need to display 4 input boxes in 2 rows containing 2 each, so you need to club them in separate
<div>tags along with their respective headings. - You need to change the height of the
<div>tag that contains all the other tags within it. (I would suggest using relative CSS units like 'em' or 'rem' which will help in scalability.)
I have attached my version of code with some changes. You can refer to it.
body {
background-color: #1b1b23;
}
.calculator-menu-container {
background-color: #1b1b23;
width: 40rem;
height: 20rem;
border: #fff solid 2px;
border-radius: 10px;
margin: 10px;
display: grid;
grid-template-columns: repeat(2,1fr) ;
gap: 5rem;
color: #fff;
}
.calculator-menu-container h2 {
display: flex;
padding: 10px;
}
.calculator-menu-container input {
border: #fff solid 2px;
background-color: #1b1b23;
width: 250px;
height: 30px;
margin: 10px;
border-radius: 5px;
color: #fff;
}<body>
<div >
<div >
<div>
<div >
<h2>Mint Price</h2>
<input type="text" placeholder="Eth">
</div>
<div >
<h2>Quantity</h2>
<input type="text" placeholder="Units of Tokens">
</div>
</div>
<div>
<div >
<h2>Gas Limit</h2>
<input type="text" placeholder="Units of Gas">
</div>
<div >
<h2>Custom Interval</h2>
<input type="text">
</div>
</div>
</div>
</div>
</body>CodePudding user response:
remove position: absolute and top bottom ... properties then use margin-top and margin-bottom to move vertically
