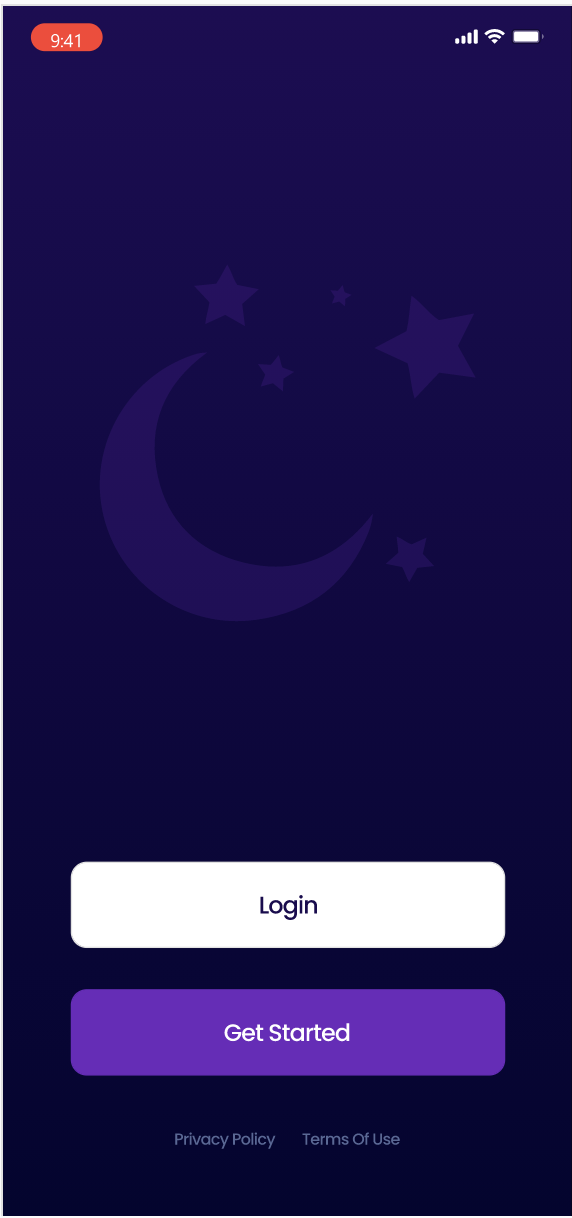
I need to give space on image top and bottom so it will come centre and ion-col will go down.
<ion-content [fullscreen]="true" text-center>
<ion-img src="assets/icon/moon_logo.png" style="width:80%; margin: auto;">
</ion-img>
<ion-col>
<div style=" margin: auto; padding-bottom: 15px;">
<ion-button expand="block" style="--background:white; color: #1B0B50;">Login</ion-button>
</div>
<div style="margin: auto;">
<ion-button expand="block">Get Started</ion-button>
</div>
<ion-row style="justify-content: center;">
<p style="color: #576898; font-size: 12px;">Privacy Policy</p>
<p style="color: #576898; font-size: 12px; padding-left: 20px;">Terms Of Use</p>
</ion-row>
</ion-col>
</ion-content>
Expected result to show
CodePudding user response:
first, use ion-col inside ion-row and ion-row inside ion-grid or you'll be seeing unexpected result. now there are many solutions, one is using flex and flex-grow:
<ion-content [fullscreen]="true" text-center>
<div style="display: flex; flex-direction: column; justify-content: center; width:
100%; height: 100%;">
<div style="flex-grow: 10;">
</div>
<ion-img src="assets/icon/moon_logo.png" style="width:80%; margin: auto;">
</ion-img>
<div style="flex-grow: 10;">
</div>
<ion-grid>
...
</ion-grid>
</div>
</ion-content>
CodePudding user response:
Ionic provides css utilities for this type of stuff: https://ionicframework.com/docs/layout/css-utilities