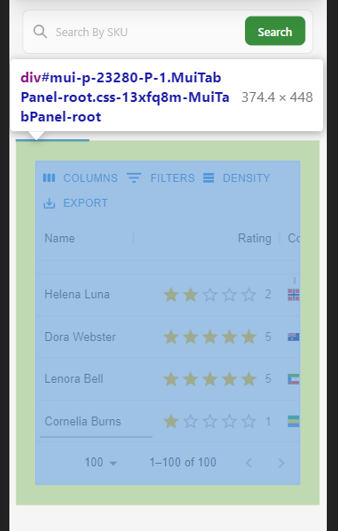
So i have tab component with content on it, but it seems inside the tabpanel i take padding and margin a lot, i try to override it to decrease the margin and padding... but it doesn't work.. ,i have try some recomendation on stackoverflow but it seems dont help at alll here how its look:

here is my code:
import * as React from "react";
import Box from "@mui/material/Box";
import Tab from "@mui/material/Tab";
import TabContext from "@mui/lab/TabContext";
import TabList from "@mui/lab/TabList";
import TabPanel from "@mui/lab/TabPanel";
import { DataGrid, GridToolbar } from "@mui/x-data-grid";
import { useDemoData } from "@mui/x-data-grid-generator";
import { makeStyles } from "@mui/styles";
const VISIBLE_FIELDS = ["name", "rating", "country", "dateCreated", "isAdmin"];
const Calculation = () => {
const [value, setValue] = React.useState("1");
const handleChange = (event, newValue) => {
setValue(newValue);
};
const { data } = useDemoData({
dataSet: "Employee",
visibleFields: VISIBLE_FIELDS,
rowLength: 100,
});
const useStyles = makeStyles((theme) => ({
root: {
padding: "0px",
},
}));
return (
<div className="p-2">
<div className="p-2">
<form>
<label
for="search"
className="mb-2 text-sm font-medium text-gray-900 sr-only dark:text-white"
>
Search
</label>
<div className="relative">
<div className="absolute inset-y-0 left-0 flex items-center pl-3 pointer-events-none">
<svg
aria-hidden="true"
className="w-5 h-5 text-gray-500 dark:text-gray-400"
fill="none"
stroke="currentColor"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M21 21l-6-6m2-5a7 7 0 11-14 0 7 7 0 0114 0z"
></path>
</svg>
</div>
<input
type="search"
id="search"
placeholder="Search By SKU"
required
/>
<button
type="submit"
>
Search
</button>
</div>
</form>
</div>{" "}
<div className="text-left pl-4 pb-4 font-bold text-3xl">
<h2>Detail SKU</h2>
</div>
<Box sx={{ width: "100%", typography: "body1" }}>
<TabContext value={value} index={0} classes={{ root: useStyles.tab }}>
<Box sx={{ borderColor: "divider", p: 0 }}>
<TabList
index={0}
classes={{ root: useStyles.tab }}
onChange={handleChange}
variant="scrollable"
scrollButtons="auto"
aria-label="scrollable auto tabs example"
>
<Tab label="BOM" value="1" />
<Tab label="Routing" value="2" />
<Tab label="Depre" value="3" />
<Tab label="OMC" value="4" />
</TabList>
</Box>
<TabPanel value="1">
<div className="m-0 p-0" style={{ height: 400, width: "100%" }}>
<DataGrid {...data} components={{ Toolbar: GridToolbar }} />
</div>
</TabPanel>
<TabPanel value="2">Routing</TabPanel>
<TabPanel value="3">Depre</TabPanel>
<TabPanel value="4">OMC</TabPanel>
</TabContext>
</Box>
</div>
);
};
export default Calculation;
Any help on this? will appreciate any try...
CodePudding user response:
I think you should add style={{ padding: 0}} on the TabPanle component instead of the div.
