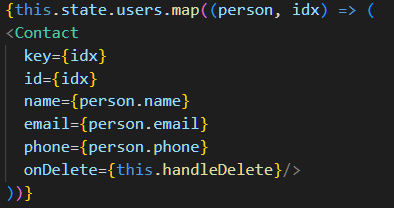
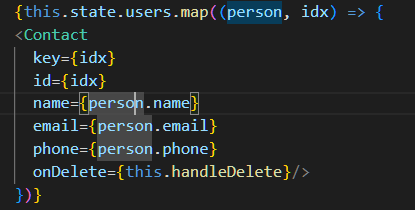
However if i switch the () with {} it doesn't render anything, such as:

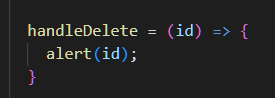
Im quite confused because i thought an arrow function is defined with curly braces if it has multiple statements such as here:
Thank you
CodePudding user response:
In the second case with {} you haven't return an ui component which is why it isn't working, where as in () it treats the contents as the return block.
so to use {} you need:
{this.state.users.map((person, idx) => {
return <Contact
key={idx}
id={idx}
name={person.name}
email={person.email}
phone={person.phone}
onDelete={this.handleDelete}
/>
})}
CodePudding user response:
You need to return your Contact element if you use Curly braces. That is JSX syntax.
{your_array.map((item) => {
return <Contact />
}))