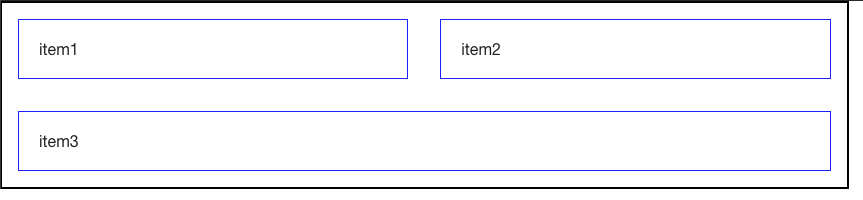
I have a div with an odd number of card like divs in it (i.e 3). I want the card divs to be in a row on full screen and stretch to the whole screen. When minimized, I want them to stack. When the cards go to a column, they look completely fine and each card stretches the whole screen. The problem is that when the orientation 2 cards on the first row and 1 on the second, the 3rd card is taking up the entire row instead of keeping the same size as the other cards (ie picture). I want item3 to be the same size as item 2 in this case.
html file
<div >
<div >item1</div>
<div >item2</div>
<div >item3</div>
</div>
css file
.body{
width: 100%;
border: 2px solid black;
margin: 0 0 -20px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.item {
border: 1px solid blue;
padding: 20px;
margin: 16px;
min-width: 260px;
flex:1;
}
I messed with css and tried various things but cant seem to find an easy fix to a problem that seems like there should be one that exists.
CodePudding user response:
To fix the issue where the third item element is taking up the entire row, you can try using the flex-basis property to set the initial size of the item elements. This property specifies the initial size of the element before any additional space is distributed according to the flex-grow property.
In your case, you can set the flex-basis property to 33.33% for the item elements to make sure that they each take up an equal amount of space in the row. This will prevent the third element from taking up the entire row when there are only two elements on the first row.
Here's an example of how you might use the flex-basis property in your CSS:
.body {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.item {
flex-basis: 33.33%; /* This sets the initial size of the elements */
/* Other styles for .item */
}
Note that you may also need to adjust the min-width property for the item elements to make sure that they don't become too small when the screen is narrowed. You can use the min-width property in combination with flex-basis to ensure that the elements are always at least a certain size.
Here's an example of how you might use min-width and flex-basis together:
.item {
flex-basis: 33.33%;
min-width: 260px; /* This ensures that the elements don't shrink below 260px */
/* Other styles for .item */
}
CodePudding user response:
You are not using any styles for the "outside" class (or didn't upload them). You can use the flexbox options in this class, such that the items inside the class get styled properly. You can do this something like this:
.body{
width: 100%;
border: 2px solid black;
margin: 0 0 -20px;
}
.outside {
width: 100%; /* To span the entire width of the body */
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
}
.item {
border: 1px solid blue;
padding: 20px;
margin: 16px;
min-width: 260px;
}