Hi I need to adjust the columns header such that they occupy the entire window when it is maximized.
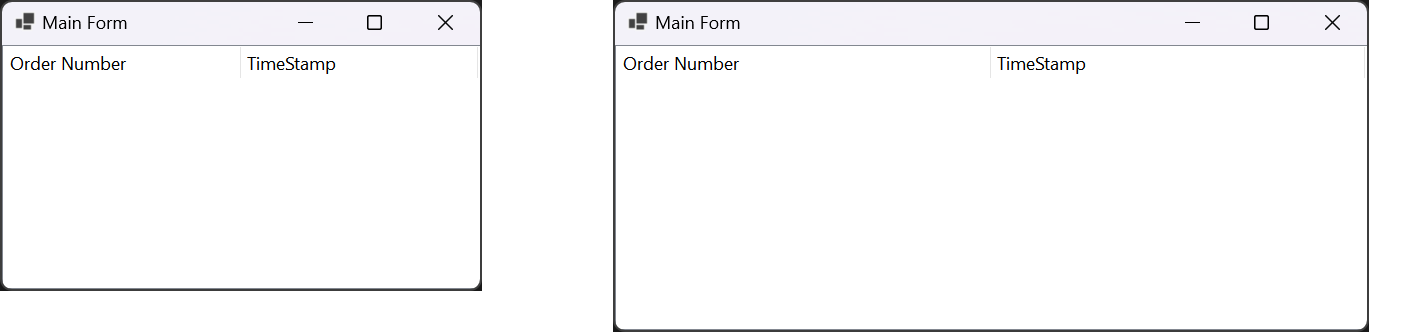
The expected output are the listview columns ocupping the entire window but the real output are the columns don't ocuppy the entire window, otherwise the columns are ocupping a part of the window when it's maximized.
This is the class when I declare the methods are initializing and resizing the listview with their respective columns (these are not ocupping the entire window when I have it maximized.
public Takenshows()
{
InitializeComponent();
lvwColumnSorter = new ListViewColumnSorter();
this.listView1.ListViewItemSorter = lvwColumnSorter;
listView1.Dock = System.Windows.Forms.DockStyle.Fill; //The table occupies the entire width of the window when the window is maximized.
}
//this is a helper method where we REFIT the sampler table by maximizing it
private void SizeLastColumn(System.Windows.Forms.ListView lv)
{
lv.Columns[lv.Columns.Count - 1].Width = -2;
lv.Columns[lv.Columns.Count - 1].AutoResize(ColumnHeaderAutoResizeStyle.None);
lv.Dock = System.Windows.Forms.DockStyle.Fill;
lv.Alignment = ListViewAlignment.SnapToGrid;
}
//A method that allows you to wrap the table by calling the helper method that wraps the table when the window is maximized.
private void listView1_Resize(object sender, System.EventArgs e)
{
SizeLastColumn((System.Windows.Forms.ListView)sender);
}
private void Takenshows_Load(object sender, EventArgs e)
{
// INITIALIZE the table
listView1.View = View.Details;
SizeLastColumn(listView1);
}
And this is a part from the code I have the designer of Takenshows.cs with the listview and their respective columns header.
public System.Windows.Forms.ListView listView1;
private System.Windows.Forms.ColumnHeader columnordnum;
private System.Windows.Forms.ColumnHeader columndatetimeshow;
private System.Windows.Forms.ColumnHeader columnvalues;
private System.Windows.Forms.ColumnHeader columntestnumber;
this.listView1.Alignment = System.Windows.Forms.ListViewAlignment.SnapToGrid;
this.listView1.AllowColumnReorder = true;
this.listView1.Anchor = System.Windows.Forms.AnchorStyles.Top;
this.listView1.Columns.AddRange(new System.Windows.Forms.ColumnHeader[] {
this.columnordnum,
this.columndatetimeshow,
this.columnvalues,
this.columntestnumber});
this.listView1.FullRowSelect = true;
this.listView1.HideSelection = false;
this.listView1.Location = new System.Drawing.Point(3, 4);
this.listView1.Margin = new System.Windows.Forms.Padding(5);
this.listView1.MultiSelect = false;
this.listView1.Name = "listView1";
this.listView1.Size = new System.Drawing.Size(1064, 559);
this.listView1.AllowColumnReorder = true;
this.listView1.Dock = System.Windows.Forms.DockStyle.Fill;
this.listView1.TabIndex = 1;
this.listView1.UseCompatibleStateImageBehavior = false;
this.listView1.View = System.Windows.Forms.View.Details;
this.listView1.SelectedIndexChanged = new
System.EventHandler(this.listView1_SelectedIndexChanged);
//
// columnordnum
//
this.columnordnum.Text = "Order number";
this.columnordnum.Width = 115;
this.columnordnum.AutoResize(System.Windows.Forms.ColumnHeaderAutoResizeStyle.None);
//
// columndatetimeshow
//
this.columndatetimeshow.Text = "datetime show";
this.columndatetimeshow.Width = 140;
this.columndatetimeshow.AutoResize(System.Windows.Forms.ColumnHeaderAutoResizeStyle.None);
//
// columnvalues
//
this.columnvalues.Text = "values";
this.columnvalues.Width = 420;
this.columnvalues.AutoResize(System.Windows.Forms.ColumnHeaderAutoResizeStyle.None);
//
// columntestnumber
//
this.columntestnumber.Text = "test number";
this.columntestnumber.Width = 105;
this.columntestnumber.AutoResize(System.Windows.Forms.ColumnHeaderAutoResizeStyle.None);
I should rendering the listview such that the columns of the listview occupy the entire window when it's maximizing.
Is there any way can I solve this issue?
CodePudding user response:
Your objective is to scale the ListView columns to fill the entire width of the main window when it's maximized (or generally resized). Assuming that the ListView is anchored, subscribing the the event fired by the ListView when it resizes will allow you to recalculate proportional (or custom) widths based on the new width of the window. For example:
public partial class MainForm : Form
{
public MainForm() => InitializeComponent();
protected override void onl oad(EventArgs e)
{
base.OnLoad(e);
autoScaleColumns();
listView.Anchor = (AnchorStyles)0xF;
listView.SizeChanged = (sender, e) => autoScaleColumns();
}
private void autoScaleColumns()
{
var proportional = listView.ClientRectangle.Width / listView.Columns.Count;
foreach (ColumnHeader column in listView.Columns)
{
column.Width = proportional;
}
}
}
I would also encourage you to look into the alternative of using DataGridView which has built-in AutoSize properties that are much more flexible.