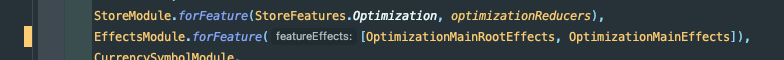
I have a lazy loaded module that holds a state with forFeature provider, and that module holds effect that injected specifically to the module.
when I navigate to another route(another lazy loaded module), and go back to the module with the state, the effect is not triggered again as I expect.
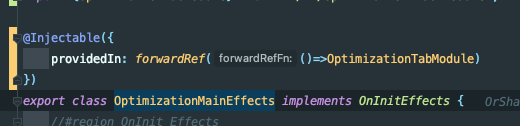
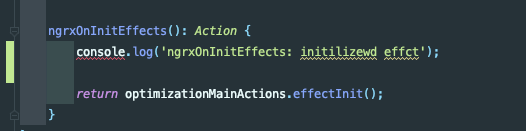
Effect:
CodePudding user response:
This is is working as intended.
The OnInit is fired when the effect is registered (which is only once).